Introducción
Lo cierto es que siempre me ha llamado la atención las posibilidades de personalización de Cairo-Clock. De echo, no hace mucho tiempo que escribí un artículo al respecto «Cairo Clock o un bonito reloj en tu escritorio«. Y esta es una de las objetivos a la hora de «diseñar» los «widgets» para My-Weather-Indicator, que sea altamente personalizable, de forma que cada uno le de el aspecto que mas le guste, y por supuesto poder compartirlo.
Yo desde el punto de vista del diseño, soy bastante torpe. Sin embargo hay verdaderos artistas, así que espero que en los próximos días podamos disfrutar de interesantes propuestas. Yo, por mi parte, y basándome en el elegante diseño de Stormcloud, he creado «anotherone», que tiene un aspecto como el que puedes ver a continuación:
Como crear tus propios widgets
Hacer tu propio widget es realmente sencillo. El primer paso es copiar alguno de los existentes para basarte en ese diseño y que sea mas sencillo. Por ejemplo, podemos utilizar «super» que es el mas completo de todos. Lo primero es copiar a tu directorio personal:
mkdir -p ~/.config/my-weather-indicator/skins cp -r /usr/share/my-weather-indicator/skins/super ~/.config/my-weather-indicator/skins
El siguiente paso es renombrarlo para evitar confusiones cuando queramos seleccionar la nueva configuración, por ejemplo, «anotherone»
mv ~/.config/my-weather-indicator/skins/super ~/.config/my-weather-indicator/skins/anotherone
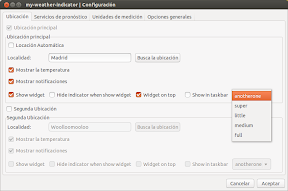
Ahora en la configuración de «my-weather-indicator» te aparecerá el que acabas de crear:
Entendiendo las líneas
A continuación puedes ver el código que he utilizado para hacer el ejemplo anterior:
MAIN|Another One Widget|280|430 IMAGE|background2.png|0|0|280|430|LEFT|TOP TEXT|$LOCATION$|140|40|Ubuntu|24|1,1,1,1|CENTER|CENTER IMAGE|$CONDITION$|140|150|240|200|CENTER|CENTER TEXT|$TEMPERATURE$|60|250|Ubuntu|40|1,1,1,1|CENTER|CENTER TEXT|$HUMIDITY$|110|235|Ubuntu|18|0.8,0.8,0.8,1|LEFT|CENTER TEXT|$PRESSURE$|110|255|Ubuntu|18|0.8,0.8,0.8,1|LEFT|CENTER TEXT|$WIND$|110|275|Ubuntu|18|0.8,0.8,0.8,1|LEFT|CENTER TEXT|$DAY_OF_WEEK_01$|45|310|Ubuntu|12|1,1,1,1|CENTER|CENTER IMAGE|$CONDITION_01$|45|350|60|50|CENTER|CENTER TEXT|$MIN_TEMPERATURE_01$|30|380|Ubuntu|10|1,1,1,1|CENTER|CENTER TEXT|$MAX_TEMPERATURE_01$|60|380|Ubuntu|10|1,1,1,1|CENTER|CENTER TEXT|$DAY_OF_WEEK_02$|105|310|Ubuntu|12|1,1,1,1|CENTER|CENTER IMAGE|$CONDITION_02$|105|350|60|50|CENTER|CENTER TEXT|$MIN_TEMPERATURE_02$|90|380|Ubuntu|10|1,1,1,1|CENTER|CENTER TEXT|$MAX_TEMPERATURE_02$|120|380|Ubuntu|10|1,1,1,1|CENTER|CENTER TEXT|$DAY_OF_WEEK_03$|165|310|Ubuntu|12|1,1,1,1|CENTER|CENTER IMAGE|$CONDITION_03$|165|350|60|50|CENTER|CENTER TEXT|$MIN_TEMPERATURE_03$|150|380|Ubuntu|10|1,1,1,1|CENTER|CENTER TEXT|$MAX_TEMPERATURE_03$|180|380|Ubuntu|10|1,1,1,1|CENTER|CENTER TEXT|$DAY_OF_WEEK_04$|225|310|Ubuntu|12|1,1,1,1|CENTER|CENTER IMAGE|$CONDITION_04$|225|350|60|50|CENTER|CENTER TEXT|$MIN_TEMPERATURE_04$|210|380|Ubuntu|10|1,1,1,1|CENTER|CENTER TEXT|$MAX_TEMPERATURE_04$|240|380|Ubuntu|10|1,1,1,1|CENTER|CENTER
MAIN
Para todas las líneas, los parámetros están separados por el carácter «|». Así, en la primera línea puedes ver las características generales del widget. El primer parámetro «MAIN» describe el tipo de línea, que puede ser «MAIN», «IMAGE» o «TEXT». Solamente debe existir una línea «MAIN».
En la misma línea verás el nombre del widget (aunque esto no se utiliza para nada), y a continuación el ancho y el alto del widget.
IMAGE
La siguiente línea se corresponde con una imagen («IMAGE»). Las imágenes deben encontrarse en el mismo directorio que este archivo. En este caso «background2.png». A continuación vienen cuatro números, que se corresponde con la coordenada «X», la coordenada «Y», el ancho y el alto de la imagen. Si la imagen real tiene unas dimensiones distintas, esta se sobredimensionará a las que indiques aquí, con lo que te puede quedar una imagen mas estilizada o menos. Por último verás las palabras «LEFT»,»TOP» que se corresponden con la definición de las coordenadas «X» e «Y».
Así podemos definir para «X» tres posibilidades «LEFT», «CENTER» y «RIGHT». De esta forma la «X» será la coordenada mas a la izquierda de la imagen, o centrada o la derecha.
Igualmente para «Y» también tenemos tres posibilidades «TOP», «CENTER» y «BOTTOM», para indicar la parte superior, el centro y la parte inferior respectivamente.
De esta manera LEFT|TOP se refiere a la coordenada superior izquierda de la imagen.
Además existen algunas imágenes por defecto, como son $CONDITION$
- $CONDITION$ que hace referencia a la imagen del tiempo actual
- $CONDITION_01$ que hace referencia a la previsión del tiempo para el día 1
- $CONDITION_02$ que hace referencia a la previsión del tiempo para el día 2
- $CONDITION_03$ que hace referencia a la previsión del tiempo para el día 3
- $CONDITION_04$ que hace referencia a la previsión del tiempo para el día 4
- $CONDITION_05$ que hace referencia a la previsión del tiempo para el día 5
- $WIND$ que hace referencia a la previsión del viento
- $WIND_01$ que hace referencia a la previsión del viento para el día 1
- $WIND_01$ que hace referencia a la previsión del viento para el día 2
- $WIND_01$ que hace referencia a la previsión del viento para el día 3
- $WIND_01$ que hace referencia a la previsión del viento para el día 4
- $WIND_01$ que hace referencia a la previsión del viento para el día 5
TEXT
El texto tiene un funcionamiento muy similar, por ejemplo:
TEXT|$MAX_TEMPERATURE_04$|240|380|Ubuntu|10|1,1,1,1|CENTER|CENTER
El primer parámetro define el tipo de elemento, el segundo el texto (si va entre $) se refiere a un texto predefinido. Los dos siguientes parámetros (240 y 380) son las coordenadas X e Y, complementadas por (CENTER,CENTER) que definen que el texto estará centrado tanto en X como en Y. El siguiente parámetro se refiere al tipo de letra y tamaño (Ubuntu, 10) y a continuación el color del texto en formato RGBA (0 a 1) así 0,0,0,1 es negro y 1,1,1,1 es blanco ambos opacos. Rojo sería 1,0,0,1 (opaco) y 1,0,0,0.5 sería traslucido.
Al igual que en el caso de las imágenes existen algunos parámetros predefinidos:
- $CONDITION$ que hace referencia a al tiempo actual
- $TEMPERATURE$ que hace referencia a la temperatura actual
- $PRESSURE$ que hace referencia a la presión actual
- $CONDITION_01$ que hace referencia a la previsión del tiempo para el día 1
- $CONDITION_02$ que hace referencia a la previsión del tiempo para el día 2
- $CONDITION_03$ que hace referencia a la previsión del tiempo para el día 3
- $CONDITION_04$ que hace referencia a la previsión del tiempo para el día 4
- $CONDITION_05$ que hace referencia a la previsión del tiempo para el día 5
- $WIND$ que hace referencia a la previsión del viento
- $WIND_01$ que hace referencia a la previsión del viento para el día 1
- $WIND_01$ que hace referencia a la previsión del viento para el día 2
- $WIND_01$ que hace referencia a la previsión del viento para el día 3
- $WIND_01$ que hace referencia a la previsión del viento para el día 4
- $WIND_01$ que hace referencia a la previsión del viento para el día 5
Aclaración
Por último indicar que el orden a la hora de colocar las líneas tiene su importancia, debido a que cada línea se superpone a la anterior. Me refiero a que si primero pones un texto, y en las mismas coordenadas, a continuación una imagen, esta imagen estará superpuesta al texto.
Conclusiones
He intentado hacerlo lo mas sencillo posible para que nos centremos en el diseño y no en la programción del widget, pero todo es susceptible de mejora, así que estoy abierto a cualquier sugerencia.
Aquellos que se atrevan y quieran compartir sus diseños, los publicaré, si así lo quieren, aquí mismo, y en su caso sería posible incluirlos como widgets por defecto en My-Weather-Indicator.
Espero que lo disfrutes.


excelente… muy buena aplicación, yo también soy muy duro con lo que se refiere al diseño. pero estaré expectante de probar los nuevos diseños que salgan… 🙂
Muy bien, por fin un meteo que funciona, y más completo que el weather indicator que había hace unos años, y que ahora no va con ubuntu 12.10.
Enhorabuena por tu trabajo.