Introducción
Siempre me ha gustado con las aplicaciones tengan una ventana al inicio de la aplicación, conocida como Splash, que te indique el nombre de la aplicación que has iniciado, la versión y algún que otro detalle. Con este fin, siempre me paso algunas horas realizando diseños, o bien en Gimp o bien en Inkscape, aunque como he comentado en algún que otro reciente artículo, últimamente me decanto mas por este último por las posibilidades que este ofrece.
En este caso, se trata de dibujar la medalla que aparece en la parte superior derecha de la ventana de inicio de Ferraplan, y que indica el número de versión. Como hacía algún tiempo de la última vez que lo hice, he probado a dibujarlo con ambas herramientas, quedando un resultado muy similar…
Dibujando medallas…
Dibujando con Gimp
Para hacer el diseño con Gimp, necesitaremos utilizar un script que no se encuentra disponible en la aplicación, pero que puedes descargar desde GIMP Plugin Registry, o bien directamente desde el terminal, y después lo copias a «~/.gimp-2.8/scripts/«, lo que se resume en las siguientes instrucciones en un terminal
wget https://registry.gimp.org/files/shape-path-0.91.scm cp shape-path-0.91.scm ~/.gimp-2.8/scripts/
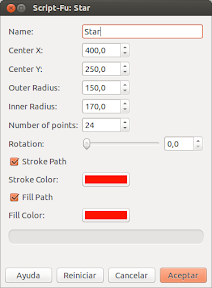
Una vez descargado, inicias o reinicias Gimp, y te diriges al menú Script-Fu > Shape-Paths > Star, donde verás el siguiente cuadro de diálogo,
Los parámetros indicados en la captura de pantalla anterior son meramente orientativos, pero a mi me han ido bastante bien para el objetivo que buscaba. Una vez ejecutamos el script, el resultado que obtenemos es algo parecido a lo que puedes ver en la siguiente imagen,
El siguiente paso es seleccionar la estrella que acabamos de crear utilizando la selección difusa, lo que nos creará una selección superior a la estrella, y que es necesario recortar para ir aproximándonos a nuestro objetivo final,
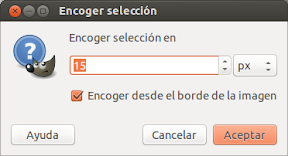
Para recortar utilizaremos la herramienta encoger selección, que con los parámetros que estaba manejando para mi estrella, se corresponde con un valor de 15 pixel, pero que como digo, variará según los parámetros que tu hayas seleccionado,
El resultado, es algo como lo que ves en la siguiente imagen…
Ahora invertimos la selección para tener una estrella difusa mucho mas aproximada a lo que buscamos,
Una vez invertida la selección, el siguiente paso es suprimir , resultado algo similar a lo que ves en la siguiente imagen, y que se aproxima mucho a la idea de medalla que tenemos. Ahora para poder utilizar el borde de la estrella como selección en mas ocasiones, convertiremos la selección en una ruta, de forma que siempre que lo necesitemos podemos convertir la ruta guardada de nuevo en una selección.
Para dejar un borde resaltado en nuestra medalla, volvemos a aplicar una operación de encoger la selección, para posteriormente utilizar la herramienta de mezcla.
Para obtener el resultado que ves en la imagen siguiente, he utilizado la herramienta de mezcla con un color de frente naranja (255,100,0) y un color de fondo blanco, utilizando un degradado con forma radial, que le da ese aspecto 3D.
Llegados a este punto puede ser que el borde te resulte demasiado resaltado, la solución es darle un toque color naranja como utilizando para ello, la ruta que hemos guardado anteriormente.
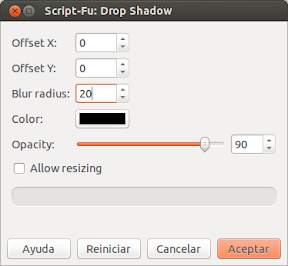
Nos queda aplicar el sombreado a nuestra medalla para terminar de darle ese aspecto realista, para lo que yo he seleccionado los siguientes parámetros,
Con estos parámetros el resultado es el que ves en la siguiente imanen.
El siguiente paso es darle un brillo, para aumentar el efecto 3D, para lo que creamos una capa nueva que situamos entre la sombra y la medalla. Seguido, elegimos la herramienta de selección circular, y hacemos una forma como la que ves en la siguiente imagen,
Rellenamos la selección de blanco,
Y de nuevo recurrimos a convertir ruta a selección, para posteriormente, invertir la selección y cortar lo que nos sobra, quedando algo como esto,
Por último cambiamos la transparencia de la capa a un 30% aproximadamente, para que el resultado final sea el que ves en la siguiente imagen. Bien, ¿no?. Por último, si quieres colocar texto, sería interesante situarlo entre la medalla y esta última capa, para darle un aspecto mas 3D.
Dibujando con Inkscape
Como he comentado en alguna ocasión, ultimamente, todos los trabajos artísticos los realizo en Inkscape, porque me da mejores resultados. En este caso, he querido hacer también el dibujo con Inkscape para que veas lo relativamente sencillo que en esta ocasión. Lo primero será dibujar la estrella como en el caso anterior.
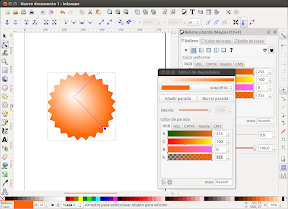
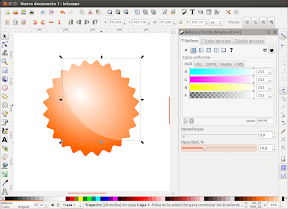
Para dibujar la estrella, utilizamos la herramienta que Inkscape tiene configurando algunos parámetros para darle esa redondez a la misma.
El siguiente paso es hacer un degradado radial para darle el aspecto 3D a la imagen.
Ahora toca añadir el efecto brillo, para lo que creamos una nueva forma circular de color blanco.
El siguiente paso es duplicar nuestra estrella para poder realizar una operación lógica entre formas,
Situamos nuestro círculo blanco sobre la estrella duplicada y aplicamos una operación lógica de intersección,
Le damos una opacidad del 30% y ajustamos los bordes para tener el efecto brillo deseado.
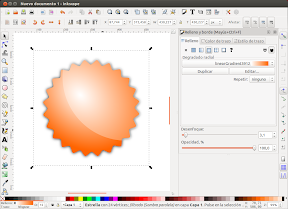
Por último nos queda aplicar el efecto sombra, para terminar de darle el aspecto 3D. Los parámetros que he utilizado en mi caso son los siguientes,
Por fin, el resultado final es el que ves a continuación, muy similar al que obtuvimos con GIMP
Conclusiones
Dos opciones para conseguir el mismo resultado. Al final tienes que seleccionar aquella herramienta con la que últimamente te muestres mas desenvuelto. Probablemente esta sea la razón de que haya invertido sensiblemente menos tiempo en realizarla con Inkscape.


![0057_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png 0057_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png](https://lh6.googleusercontent.com/-hq29Tb391ec/UX392M-csoI/AAAAAAAAPiM/AQ4fzLZ3jb0/s288/0057_-%25255BSin%252520nombre%25255D-4.0%252520%252528Color%252520RGB%25252C%2525201%252520capa%252529%252520772x466%252520%2525E2%252580%252593%252520GIMP.png)
![0058_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png 0058_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png](https://lh4.googleusercontent.com/-Cny-Gul0M9k/UX393UEFZ0I/AAAAAAAAPiU/CV5gLUQdh8E/s288/0058_-%25255BSin%252520nombre%25255D-4.0%252520%252528Color%252520RGB%25252C%2525201%252520capa%252529%252520772x466%252520%2525E2%252580%252593%252520GIMP.png)

![0060_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png 0060_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png](https://lh6.googleusercontent.com/-VR8sp1v_CT4/UX395k7WAVI/AAAAAAAAPik/exYgS3aMXyI/s288/0060_-%25255BSin%252520nombre%25255D-4.0%252520%252528Color%252520RGB%25252C%2525201%252520capa%252529%252520772x466%252520%2525E2%252580%252593%252520GIMP.png)
![0061_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png 0061_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png](https://lh5.googleusercontent.com/-7Y_YG50Zef4/UX396z6AUgI/AAAAAAAAPis/KOIgutEn45Y/s288/0061_-%25255BSin%252520nombre%25255D-4.0%252520%252528Color%252520RGB%25252C%2525201%252520capa%252529%252520772x466%252520%2525E2%252580%252593%252520GIMP.png)
![0063_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png 0063_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png](https://lh5.googleusercontent.com/-Bdh5hqPCviE/UX398ybAQBI/AAAAAAAAPi8/LSTzHbMGKWk/s288/0063_-%25255BSin%252520nombre%25255D-4.0%252520%252528Color%252520RGB%25252C%2525201%252520capa%252529%252520772x466%252520%2525E2%252580%252593%252520GIMP.png)
![0064_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png 0064_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png](https://lh3.googleusercontent.com/-iOeirt8LDIE/UX39-ITdNoI/AAAAAAAAPjE/q8VVnlLO2YE/s288/0064_-%25255BSin%252520nombre%25255D-4.0%252520%252528Color%252520RGB%25252C%2525201%252520capa%252529%252520772x466%252520%2525E2%252580%252593%252520GIMP.png)
![0065_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png 0065_-[Sin nombre]-4.0 (Color RGB, 1 capa) 772x466 – GIMP.png](https://lh4.googleusercontent.com/-peKM_jUmDk4/UX39_cgxBCI/AAAAAAAAPjM/kc_xBqTfBkw/s288/0065_-%25255BSin%252520nombre%25255D-4.0%252520%252528Color%252520RGB%25252C%2525201%252520capa%252529%252520772x466%252520%2525E2%252580%252593%252520GIMP.png)

![0069_-[Sin nombre]-4.0 (Color RGB, 3 capas) 772x466 – GIMP.png 0069_-[Sin nombre]-4.0 (Color RGB, 3 capas) 772x466 – GIMP.png](https://lh3.googleusercontent.com/-vrp5akMXnRw/UX3-DwRWLfI/AAAAAAAAPjs/5afc7A6bOXE/s288/0069_-%25255BSin%252520nombre%25255D-4.0%252520%252528Color%252520RGB%25252C%2525203%252520capas%252529%252520772x466%252520%2525E2%252580%252593%252520GIMP.png)
![0070_-[Sin nombre]-4.0 (Color RGB, 3 capas) 772x466 – GIMP.png 0070_-[Sin nombre]-4.0 (Color RGB, 3 capas) 772x466 – GIMP.png](https://lh4.googleusercontent.com/-vW9ZLVuHlPU/UX3-FBWeMPI/AAAAAAAAPj0/Qku5U_rw16w/s288/0070_-%25255BSin%252520nombre%25255D-4.0%252520%252528Color%252520RGB%25252C%2525203%252520capas%252529%252520772x466%252520%2525E2%252580%252593%252520GIMP.png)
![0071_-[Sin nombre]-4.0 (Color RGB, 3 capas) 772x466 – GIMP.png 0071_-[Sin nombre]-4.0 (Color RGB, 3 capas) 772x466 – GIMP.png](https://lh6.googleusercontent.com/-u1mT0oOElxg/UX3-GgcKfdI/AAAAAAAAPj8/a1aWbdBXGkk/s288/0071_-%25255BSin%252520nombre%25255D-4.0%252520%252528Color%252520RGB%25252C%2525203%252520capas%252529%252520772x466%252520%2525E2%252580%252593%252520GIMP.png)
![0072_-[Sin nombre]-4.0 (Color RGB, 3 capas) 772x466 – GIMP.png 0072_-[Sin nombre]-4.0 (Color RGB, 3 capas) 772x466 – GIMP.png](https://lh6.googleusercontent.com/-TBskhhPQSUw/UX3-H3uVy8I/AAAAAAAAPkE/eFzuT112pO4/s288/0072_-%25255BSin%252520nombre%25255D-4.0%252520%252528Color%252520RGB%25252C%2525203%252520capas%252529%252520772x466%252520%2525E2%252580%252593%252520GIMP.png)
![0073_-[Sin nombre]-4.0 (Color RGB, 3 capas) 772x466 – GIMP.png 0073_-[Sin nombre]-4.0 (Color RGB, 3 capas) 772x466 – GIMP.png](https://lh4.googleusercontent.com/-9LxdNOisR6c/UX3-JUoh8dI/AAAAAAAAPkM/vA2u8Ip5Lw4/s288/0073_-%25255BSin%252520nombre%25255D-4.0%252520%252528Color%252520RGB%25252C%2525203%252520capas%252529%252520772x466%252520%2525E2%252580%252593%252520GIMP.png)








Muchas gracias por e tutorial
Excelente tutorial, gracias!!!
Excelente artículo!!
Un detalle importante a tener en cuenta es que con Gimp el resultado obtenido es un bitmap, mientras que con Inkscape obtienes un gráfico vectorial. Para este tipo de imágenes es preferible lo segundo, ya que puedes escalar la imagen sin pérdida de calidad. Además, a partir de una imagen vectorial puedes generar el correspondiente bitmap, pero no al revés.