A la hora de promocionar o llamar la atención sobre cualquier aspecto de nuestra web, es importante utilizar reclamos que dirijan la mirada del usuario, allá donde nos interese.
Desde este punto de vista es importante utilizar todo tipo de recursos con el objeto de acaparar al usuario. Para ello, se pueden utilizar pegatinas digitales de forma que el usuario dirija hacia ellas su mirada.
¿Cómo podemos hacer esas pegatinas con Inkscape y que nos queden conforme a la imagen que puedes ver a continuación?
A continuación puedes seguir los pasos para obtener este mismo resultado con Inkscape.
Pegatinas con Inkscape
La operación es muy sencilla, solo tienes que seguir los pasos que indico a continuación.
En primer lugar, colocaremos una guía a 45º que nos sirva para realizar el doblado de la pegatina, tal y como puedes ver en la siguiente imagen,
Una vez tenemos la guía, y apoyándonos en ella, dibujaremos una Curva Bézier,
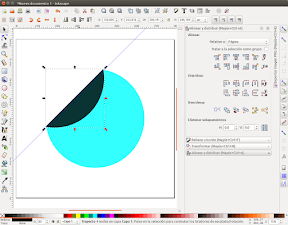
A continuación tenemos que dividir el círculo, para lo que, seleccionando la curva Bézier y el cículo, y utilizando la herramienta Trayecto > División, habremos divido el círculo en dos partes. Nos toca ahora cambiar el color al área menor,
y voltearla primero horizontalmente,
y luego verticalmente,
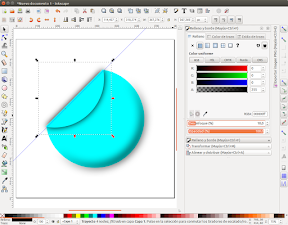
Ahora crearemos dos copias (Ctrl+D) de la parte mayor del círculo, y le cambiaremos el color a cada una de ellas para poder distinguirlas. Desplazaremos la superior de las dos hacia arriba y hacia la izquierda, pulsando 8 veces sobre la flecha arriba y luego otras 8 veces flecha izquierda, de forma que nos quedará tal y como puedes ver en la siguiente imagen.
El siguiente paso es seleccionar ambos duplicados, el fucsia y el verde, y seleccionaremos desde el menú Trayecto > Diferencia de forma que nos queda lo que ves en la siguiente imagen
Ahora tenemos que cambiar el color a negro y desenfocar la imagen. Con un valor de 9% es suficiente, pero esto como casi todo en esta vida, va a gusto del consumidor.
Ahora nos toca atacar la doblez… De nuevo, duplicaremos el dobladillo, y seleccionando el inferior (mediante Alt + la rueda del ratón),
lo desenfocaremos al igual que hemos hecho en el paso anterior,
Ahora ya prácticamente hemos terminado, tan solo nos queda recortar lo que sobra. Para ello, realizaremos un duplicado del trayecto inferior (del círculo mayor), y a partir de ahí, seleccionamos todos los trayectos que hay en la pantalla, para lo que utilizaremos el atajo de teclado Ctrl+A.
Por último seleccionamos la opción Objeto > Recorte > Aplicar, y con ello, ya tenemos nuestra pegatina terminada, a falta del texto…
Ahora nos queda poner el texto. Una vez colocado, lo mas interesante es que quede sobre el círculo principal y bajo la sombra, de forma que le de un aspecto curvado, tal y como puedes ver en la siguiente imagen,
Como puedes ver tal y como he insertado el texto, da la impresión como si estuviera bajo la doble, y que a su vez, el texto esté sometido a la curva de la pegatina, dando una sensación de relieve muy interesante.
Más información,