Dentro de las diferentes opciones y posibilidades que tenemos para optimizar nuestro sitio, sin lugar a dudas de las que mas impacto tiene es la de reducir el número de llamadas.
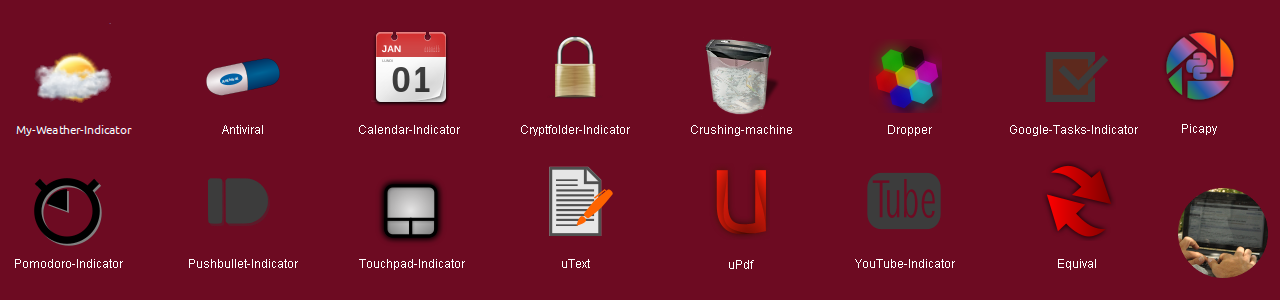
Para ello se pueden adoptar soluciones como la mencionada en el artículo “Como cifrar imágenes a base 64 en Ubuntu para insertarlas en css”, o bien, la que os propongo en este artículo, que consiste en crear mapas de imágenes, y en particular realizarlo con Gimp, y un ejemplo de su aplicación puedes ver a continuación,

Mapas de imágenes con Gimp
Sin lugar a dudas se trata de una solución realmente muy sencilla, y que nos ahorrará llamadas, dado que como puedes ver en la imagen anterior, estamos hablando de 16 enlaces, que de otra manera conllevarían 16 llamadas, y de esta forma con una única lo tenemos solucionado.
¿Como realizarlo con Gimp?
Gimp nos lo pone muy fácil, en el menú seleccionamos Filtros > Web > Mapa de Imagen…,
Esto nos mostrará un cuadro de diálogo en el que podremos definir cada una de las partes en las que nuestra imagen se encuentra dividida. Pero no solo podemos definirlo con rectángulos o cuadrados, sino que además nos permite definir las superficies con círculos y polígonos. A partir de aquí con paciencia vamos definiendo cada uno de nuestras áreas de interés, asignándoles un enlace al que nos dirigirá en el caso de que pulsemos sobre él,y un texto alternativo.
Es interesante las posibilidades que nos ofrece el polígono a la hora de definir superficies, permitiéndonos superficies relativamente complejas. Llegados a este punto, tengo que indicar que dependiendo de lo que queráis hacer tampoco es necesario definirlo con excesiva precisión, porque lo único que conseguiremos es dedicarle mucho tiempo, ocupar espacio, y al final el usuario, por regla general tampoco le va a prestar tanta atención, dependiendo de con que estemos tratando.
En la siguiente imagen, puedes ver un mapa de España, que he realizado a modo de ejemplo, donde se enlaza cada una de las comunidades autónomas con su página correspondiente en la Wikipedia. Tengo que decir, que he empezado con mucho detalle en las comunidades del norte de España, para luego abandonarme a la velocidad del ratón; simplemente se trataba de hacer un sencillo ejemplo.

Una vez definido nuestro mapa, lo guardamos en un archivo, que tendrá un aspecto como el que puedes ver a continuación,
<img src="https://lh3.googleusercontent.com/-C1MCV_MlbbA/VloIJ0wketI/AAAAAAAAwWA/j4QpoLcG93A/s1280/cabecera2.png" width="1280" height="300" border="0" usemap="#map-of-apps" /> <map name="map-of-apps"> <!-- #$-:Image map file created by GIMP Image Map plug-in --> <!-- #$-:GIMP Image Map plug-in by Maurits Rijk --> <!-- #$-:Please do not edit lines starting with "#$" --> <!-- #$VERSION:2.3 --> <area shape="rect" coords="15,25,138,140" alt="My-Weather-Indicator" href="https://atareao.es/tag/my-weather-indicator/" /> <area shape="rect" coords="181,27,296,140" alt="Antiviral" href="https://atareao.es/tag/antiviral/" /> <area shape="rect" coords="337,23,483,144" alt="Calendar-Indicator" href="https://atareao.es/tag/calendar-indicator/" /> </map>
Y a continuación lo insertamos en la página web como cualquier otro tipo de código html.
El problema Responsive
Un problema con el que nos podemos encontrar es con las páginas web responsive. En este caso, mientras que la imagen se modifica para adaptarse a las dimensiones de la pantalla, las áreas que hemos definido no se comportarán de esa misma forma. La solución en ese caso, es añadir es añadir un script que nos ayudará a regular este comportamiento.
Su funcionamiento es muy sencillo, ya que tan solo tendrás que enlazar jQuery y este otro script, y al final de tu página, añadir lo siguiente,
<script> $('img[usemap]').rwdImageMaps(); </script>
Ciertamente esto no tiene sentido si lo que queremos es ahorrar en llamadas, porque finalmente terminaremos por hacer mas llamadas. Otra opción es insertarla en nuestro código javascript, dado que se trata de un complemento de jQuery que no es excesivamente pesado (apenas 70 líneas).
En mi caso, y dado que lo utilizo únicamente para los tres enlaces que tengo en la parte derecha, y en principio esta imagen no se va a redimensionar, no me preocupa.
Conclusiones
He dejado dos ejemplos de las posibilidades que nos ofrecen los mapas de imágenes. Por un lado para ahorrar llamadas y acelerar nuestra página web, y por el otro para dar información al usuario de una forma mucho más gráfica y práctica.
Se trata de una herramienta muy sencilla de utilizar y que con poca práctica se pueden realizar trabajos realmente interesantes.
Más información,
![-[cabecera2] (importada)-2.0 (Color RGB, 1 capa) 1280x300 – GIMP_188.png -[cabecera2] (importada)-2.0 (Color RGB, 1 capa) 1280x300 – GIMP_188.png](https://lh3.googleusercontent.com/-b7NERNk9asY/VloLZqc0MOI/AAAAAAAAwWY/7S-N4yYrzv0/s288/-%25255Bcabecera2%25255D%252520%252528importada%252529-2.0%252520%252528Color%252520RGB%25252C%2525201%252520capa%252529%2525201280x300%252520%2525E2%252580%252593%252520GIMP_188.png)
