En estos últimos días en los que he escrito una pequeña guía para instalar WordPress en Ubuntu, a la vez he actualizado y lavado la cara de la página.
No solo se ha tratado de modificar estéticamente la misma, sino que además he intentado mejorar la experiencia del usuario cuando accede a este sitio. Para ello, no solo he cambiado las secciones, disposición, acciones, etc, sino que además he intentado optimizar el sitio. Para ello, he puesto especial enfoque en mejorar la rapidez de acceso.
Con este objetivo en mente, el de mejorar la rapidez del sitio, he optado por reducir o minimizar el número de llamadas que hace el sitio al cargar la página. Para ello, estoy haciendo mayor uso de FontAwesome y por otro reduciendo las imágenes que aparecen.
Estoy intentando que quede todo en un único css, pero ahora, es necesario reducir el tamaño del mismo, ¿cómo? gracias a YUI Compressor
YUI Compressor
YUI Compressor es una herramienta que te ayuda a minimizar el tamaño de los scripts en JavaScript y de las hohas de estilo CSS, preservando en cualquier caso las características operacionales del código.
Se trata de una aplicación implementada en Java, qu eanaliza el código fuente de JavaScript para comprender como está estructurado, para posteriormente, eliminar tantos espacios en blanco como sea posible y reemplazar todos los símbolos locales por una símbolo de una, dos o tres letras siempre que sea posible.
Instalación
YUI Compressor se encuentra en los repositorios oficiales de Ubuntu por lo que su instalación es muy sencilla; tan solo tienes que ejecutar la siguiente orden en un emulador de terminal,
sudo apt-get install yui-compressor
Uso y funcionamiento
Una vez instalado, el uso es tan sencillo, como ejecutar la siguiente orden en un emulador de terminal,
java -jar /usr/share/yui-compressor/yui-compressor.jar input > output
Donde, evidentemente input y output, los tendrás que sustituir por los archivos css y/o javascript que quieras minimizar
Por ejemplo, en el caso que me ocupa, he reducido el tamaño de la hoja de estilos en un 25%.
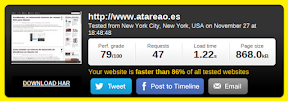
Con todo ello, y con los diferentes cambios que he implementado en la página, finalmente he conseguido reducir sensiblemente el impacto de la misma, de forma que ahora los tiempos de carga están por debajo de los 2 segundos. En las últimas pruebas realizadas en Pingdom el tiempo de carga está en 1.22s.
Conclusiones
En fin, que no todo se trata de tener algo con estilo, también es importante la experiencia que el usuario lleva cuando carga la página, y creo que esto es mas importante, porque de lo contrario, tu visita se puede ir, por aburrimiento.
Y ahora necesito algo de feedback, para saber si voy por buen camino, o quizá tengo que corregir algo. Por esta razón quería conocer tu opinión sobre:
- ¿Has notado la velocidad?
- ¿Que te parece el nuevo diseño?
- ¿Consideras que es necesario realizar algún cambio?
Más información,

Muy buenas,
He estado visitando varios de tus artículos tras la optimización y va tan rápido que parece lo tengo en local. No es lo normal ya que la mayoría de los sitios busca impresionar con imágenes, colores y efectos consumiendo recursos como si les fuera la vida en ello. Yo personalmente prefiero que la página cargue rápida y no tener que esperar que se cargue hasta el último de los efectos del sitio, por mi tiempo y por el consumo de datos. A mi me gusta los cambios que has hecho orientado a la optimización de la carga.
Un saludo.
Muchas gracias Javier,
Lo cierto es que sigo trabajando en la optimización del sitio, y esto me va a llevar a publicar mas de un artículo en este sentido.
En cuanto a lo que comentas, mi intención es ofrecer la mejor experiencia al usuario, y esto es lo que debe ser. Y ahora el problema nos lo encontramos con los móviles, puesto que en ellos es imprescindible tener una carga rápida y lo mas reducida posible.
Gracias de nuevo y un saludo.
Personalmente tengo buena experiencia con el uso de FontAwesome.
Una idea muy acertada el uso de tipografías para realizar funciones de iconos.
Normalmente te leo en equipo de escritorio, pero trataré de realizar alguna lectura en móvil para comentarte la agilidad de la web.
Un saludo.
Muchas gracias José Antonio,
Lo cierto es que esto de las tipografías yo lo vengo utilizando en otras situaciones, como es el caso de las aplicaciones para Android, puesto que permite reducir el peso de la aplicación al no contener imágenes.
Gracias y un saludo.