Este es uno de los capítulos del tutorial Un entorno de desarrollo de WordPress en Ubuntu. Encontrarás los enlaces a todos los de capítulos, al final de este artículo.
Este es el primero de los artículos referidos a como crear tu propio entorno de desarrollo de WordPress en Ubuntu, sin contar con el artículo precedente cuyo objeto era explicar el motivo de esta pequeña guía o experiencia. En este primer artículo me dedicaré a lo más básico y fundamental, instalar el entorno de pruebas. Vamos a instalar una infraestructura LAMP en Ubuntu, donde realizaremos la instalación local de nuestro WordPress, y iremos realizando todos los cambios en la plantilla de Underscore hasta llegar a nuestro tema.
Para ello haremos uso de todo el potencial que Ubuntu nos pone a nuestra disposición gracias a las aplicaciones y herramientas disponibles en los repositorios. En particular voy a explicar como he instalado un sistema de infraestructura de internet conocido como LAMP.
LAMP
Aunque para desarrollar un tema de WordPress solamente necesitamos un editor de texto, lo cierto es que es mas que conveniente probar el resultado, y ver el desempeño de la solución implementada.
Así, para ello, y en primer lugar necesitaremos un servidor de páginas web, un servidor de bases de datos y el lenguaje de programación necesario en este caso PHP.
Todo esto es lo que comunmente se conoce como LAMP, la infraestructura necesaria de un servidor web,
- Linux, el sistema operativo.
- Apache, el servidor web.
- MySQL/MariaDB, el servidor de bases de datos.
- PHP.
Y lo tenemos al alcance de la mano en los repositorios oficiales de Ubuntu.
Instalar Apache
El servidor web Apache es actualmente el servidor mas popular, y es el mas utilizado en la mayoría de los hospedajes.
La instalación en Ubuntu es muy sencilla, tan solo tenemos que abrir un emulador de terminal y ejecutar los siguientes comandos,
sudo apt install apache2
Para comprobar que lo hemos instalado correctamente, ejecutamos, también en un emulador de terminal la siguiente orden, para averiguar la IP de nuestro equipo,
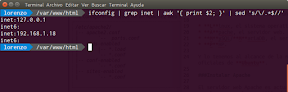
ifconfig | grep inet | awk '{ print $2; }' | sed 's/\/.*$//'
Esto en mi caso arroja lo siguiente,
Abrimos una pestaña de nuestro explorador web con el enlace, en mi caso, , y veremos lo siguiente:
La ubicación por defecto para los archivos web se encuentra en,
/var/www/html
Y la configuración en,
/etc/apache2/apache2.conf
En el caso de que modifiques la configuración del servidor Apache, tendrás que reiniciarlo. Para reiniciar el servidor la orden a ejecutar es la siguiente,
sudo systemctl restart apache2
Instalar MariaDB
MariaDB es un sistema de base de datos relacional. En particular un fork de MySQL. Para instalarlo, nuevamente, desde un emulador de terminal, ejecutamos la siguiente orden,
sudo apt install mariadb-server mariadb-client
Una vez instalado, podemos iniciar el servicio y comprobar el estado, ejecutando las siguientes órdenas,
sudo systemctl start mariadb sudo systemctl status maridb
Siguiente paso asegurar la instalación, para ello, ejecuta la siguiente orden,
sudo mysql_secure_installation
Contesta a todo si, y crea la contraseña del administrador.
Instalando PHP
Por último, nos queda instalar PHP, que es el lenguaje de programación utilizado para el desarrollo de webs dinámicas, y que en particular utiliza WordPress.
Para la instalación, nuevamente desde el emulador de terminal ejecutaremos las siguientes órdenes,
sudo apt-get install php7.0 php7.0-fpm php7.0-mysql
Ahora nos toca reiniciar apache, para lo que ejecutaremos la siguiente orden,
sudo systemctl restart apache2
Para ver que todo funciona correctamente vamos a crear un sencillo archivo PHP que nos proporcione información sobre nuestra configuración. Para ello creamos el archivo info.php con el siguiente contenido,
<?php phpinfo() ?>
Esta archivo debe situarse en /var/www/html/. Ahora nos vamos a nuestro navegador de internet y abrimos la página recién creada,
*https://192.168.1.18/info.php*
Nos encontraremos con algo como lo que puedes ver en la siguiente imagen,
Si necesitamos cambiar alguno de los parámetros mostrados y que pertenecen a la configuración, solo necesitamos editar el archivo,
/etc/apache2/php7/php.ini
Y por supuesto reiniciar nuestro servidor web
sudo systemctl restart apache2
Conclusión
Ahora ya tenemos instalado nuestro servidor web, con su correspondiente gestor de bases de datos y el lenguaje de programación necesario para poder trabajar con WordPress.
En el siguiente artículo de esta guía, pasamos a configurar directorios y las necesidades de PHP para que funcione correctamente WordPress y posteriormente a instalar y configurar WordPress.
Más información,




¡Pasito a pasito … bien!
He encontrado tiempo para seguir el tutorial, el archivo de configuración de PHP lo encuentro en «etc/php5/apache2/php.ini», esto difiere de lo que tu indicas (Ubuntu 15.04 – 64bit).
¿Porque no instalarlo con «sudo apt-get install lamp-server^»? ¿También me valdría o es mejor de la forma que muestras?
Hola Kotori Bird,
Efectivamente puedes instalarlo como tu dices. Pero yo soy un tradicional y me gusta hacerlo paso a paso.
Gracias por la sugerencia. Un saludo.
Hola @atareao:disqus
Felicitaciones por sitio.
Me llamó la atención el título del artículo y quisiera saber algo:
Hace poco escuché la noticia de que WordPress (no estoy seguro pero creo que por el momento es su versión .com) empezará a utilizar JavaScript del lado del servidor a través de Node.js, pero sin reemplazar a PHP y manteniendo la compatibilidad con un modulo llamado node-php. ¿Crees que esto cambiaría la forma en que utilizamos LAMP en nuestro servidor local?