Este es uno de los capítulos del tutorial Un entorno de desarrollo de WordPress en Ubuntu. Encontrarás los enlaces a todos los de capítulos, al final de este artículo.
Después de lo visto en los artículos anteriores, en los que hemos instalado LAMP y lo hemos configurado para trabajar con WordPress, ahora nos toca instalar la herramienta necesaria para poder desarrollar nuestro propio tema; y precisamente eso es lo que vamos a ver en este capítulo de la guía de creación de un entrono de desarrollo y pruebas para WordPress. En el vamos a ver como instalar y configurar Netbeans como nuestro entorno de desarrollo WordPress.
Netbeans
Aunque inicialmente Netbeans se centraba básicamente en el desarrollo de aplicaciones Java, con el tiempo se ha ido abriendo a otros lenguajes, entre los que cabe destacar PHP que es con el que desarrollaremos nuestro tema Worpress.
Lo cierto es que durante algún tiempo, he utilizado Netbeans para desarrollar algunas de las aplicaciones que podéis descargar de este sitio, y esta es una de las razones por las que me encuentro tan cómodo con esta IDE. Esto no quita que se maneje estupendamente con Worpress, aportándonos toda la ayuda necesaria para nuestro trabajo.
Instalación y configuración
Netbeans se encuentra en los repositorios oficiales de Ubuntu con lo que podrás instalarlo fácilmente haciendo clic en el siguiente enlace o desde un emulador de terminal, ejecutando la siguiente orden,
sudo apt install netbeans
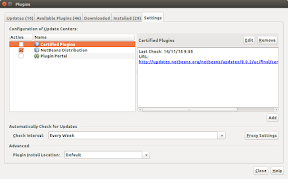
Una vez instalado, necesitamos añadir los complementos necesarios para que pueda trabajar con PHP. Para ello, entra en complementos: Tools > Plugins y ves a la pestaña Settings y selecciona Netbeans Distribution,
Una vez realizado esto, ves a la pestaña Available Plugins, pulsa el botón Check for Newest, y apareceran un gran conjunto de complementos para instalar. Selecciona PHP y reinicia la aplicación.
Trabando con WordPress
Para desarrollar tu propio tema o bien complemento o lo que sea que quieras hacer, tienes que crear un proyecto nuevo seleccionado la Categoría PHP (evidentemente) y el tipo de proyecto PHP Application with Existing Sources
No es necesario que crees un proyecto para cada tema, o cada complemento que quieras hacer, a menos que los tengas situados en diferentes directorios de /var/www/html porque finalmente los podrás empaquetar cada uno de ellos por separado sin ningún problema.
La gran ventaja de trabajar de esta forma, es que podemos ver nuestros cambios al instante, podemos cambiar style.css o content.php y con solo actualizar el navegador ya tenemos el resultado ante nuestros ojos, sin que se vean perjudicados los usuarios de la página.
Iuglamente, otra de las grandes ventajas de utilizar Netbeans es que disponemos de toda la información de WordPress de la mano, y el autocompletado va sinceramente muy bien.
Conclusiones
Ya tenemos nuestra área de pruebas completamente terminada y configurada para crear y modificar nuestro tema de Worpdress a nuestro antojo, sin que esto suponga molestar a nuestros visitantes y sin que tiremos nuestra página abajo por algún error en el código.
En el siguiente capítulo de esta guía veremos como desarrollar nuestro propio tema, partiendo de Underscores.
Yo por mi parte, he estado modificando el sitio, y aunque tiene mucho parecido estéticamente al existente, he optimizado y limpiado el código, y reducido las llamadas al exterior, actualmente tiene un aspecto como el que puedes ver en la siguiente imagen,
Más información,




¡Excelentes tutoriales atareao!, no uso Netbeans, pero seguro eso no será inconveniente para seguir en este ilustrativo y ameno paso a paso.
Saludos desde Venezuela
Un… «Instalar y poner apunto eclipse? Por ejemplo?
Naaaah, jejejeje. Ya logré tener configurado y trabajando mi propio entorno de desarrollo: PHP junto a Laravel, WordPress y Prestashop (el FW, el CMS y el ES sólo los instalo cuando los necesito).
Actualmente uso:
PHP 7.1
Laravel 5.4.24
Prestashop 1.7
Sublime Text 3.3126
Geany 1.28
y otro montón de librerías y servicios que me da flojera enumerar. Creo que lo mejor que le saqué al tutorial fue el hecho de crear/diseñar mi propia metodología para montar, mantener y actualizar mi propio entorno de desarrollo web.
WordPress funcionando … NetBeans instalado … a la espera del próximo tutorial … ¡genial!
Felicitaciones, estos tutoriales me ayudaron mucho.
Seria genial realizaras un tutorial para Eclipse.
Saludos capo.