Hace ya algún tiempo que el diseño flat se ha convertido en un estándar, y es necesario introducir nuevos conceptos como es el caso del Long Shadow Design. Esta técnica consiste en que los objetos muestran sombras desproporcionadamente largas.
Aunque está pendiente de que haga una completa revisión a My-Weather-Indicator para Android, incorporando algunas opciones como puede ser la selección de fondo, o sobre todo la reorganización, no he podido resistirme a actualizar el icono de la aplicación con este nuevo estilo de diseño.
Así que, ¿como aplicar Long Shadow Design a tus iconos?. En mi caso yo me he decantado por Inkscape.
Long Shadow Desing con Inkscape
Como ya he comentado en mas de una ocasión, Inkscape se ha convertido en mi herramienta de diseño preferida a la hora de realizar iconos, tanto para las aplicaciones que implemento para Ubuntu como para Android, puesto que me permite escalar estos iconos sin perder resolución en ellos.
Long Shadow Desing paso a paso
Ya sea que incorporemos nuestro icono en un círculo o en un cuadrado, los pasos a seguir para crear un icono con diseño Long Shadow Desing son exactamente los mismos. Para este ejemplo, me voy a decantar por una letra, que convertiré a trazo para poder utilizar intersecciones con las guías.
El primer paso a realizar es activar ajuste (%), ajustar nodos, trayectos y tiradores y ajustar otros puntos, tal y como puedes ver en la siguiente imagen,
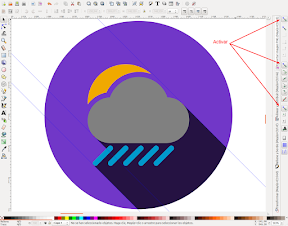
A continuación añadimos a 45º que delimiten nuestra figura para conocer las sombras que debemos crear,
Esta guía la colocaremos en los vértices de nuestro trazo y lo giramos a -45º
Añadimos tantas guías como sean necesarias de forma que nos aseguremos que cubren por completo nuestro trayecto.
A continuación dibujamos curvas Bézier y líneas rectas, hasta salirnos fuera del círculo,
Cambiamos las características del trayecto, de forma que no tenga trazo pero si relleno, tal y como puedes ver en la siguiente imagen,
Duplicamos el círculo (ctrl+D), de forma que quedaré encima de todas las otras figuras/trayectos, y realizamos una intersección entre esta y la sombra,
Una vez realizada la intersección ya estaremos a punto de alcanzar nuestro objetivo, puesto que como ves la sombra está encima de nuestra imagen,
Nos queda bajar la sombra por debajo de la letra M, para que tenga un efecto mas realista, de forma que el resultado final es el que puedes ver en la siguiente imagen,
Y de esta forma ya tenemos nuestro icono con Long Shadow Desing
Más información,










Excelente tutorial para los que comenzamos en el universo de Inkscape, muchas gracias
Hola Gabriel,
Estoy preparando algún tutorial mas, en principio para los lunes. Si estás interesado en alguna temática en concreto me dices.
Muchas gracias y un saludo.
Muchas gracias por este tutorial. Me gusta mucho este estilo de iconos así que seguramente lo aplicaré.
Hola Miguel Os,
El primero puede resultar relativamente complicado, pero cuando llevas dos o tres la cosa es realmente sencilla, y el resultado es muy, pero que muy aparente.
Gracias y un saludo.