Como continuación al artículo que escribí hace unos días en referencia a la implementación de thumnailers o miniaturizadores, el siguiente paso es el desarrollo de mi primero miniaturizador, puesto que este era el objetivo principal de este asunto.
En Septiembre de 2010 Google liberó un nuevo formato gráfico WebP con el objetivo de convertirse en un nuevo estándar abierto para gráficos en color verdadero con compresión con pérdida y como competidor directo de JPEG, para de esta forma generar archivos de menor tamaño con una calidad de imagen semejante.

Pero no solo esto, sino que además se propone la utilización de WebP para imágenes animadas como una alternativa al popular GIF, con la ventaja de que el primero admite color 24-bit y transparencia. En este caso es posible obtener imágenes animadas de un tamaño 19% menor para compresión sin pérdida y de hasta el 64% en el caso de pérdida.
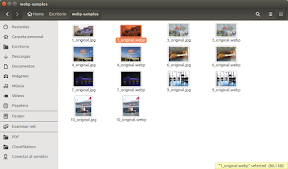
Llegados a este punto, la idea es intentar adoptar este formato de imagen, para tu páginas, dadas las características tan interesantes que posee. Pero evidentemente, esto conlleva poder ver fácilmente en tu explorador de archivos, ya sea Nautilus o Nemo las miniaturas de las imágenes para poder utilizarlas fácilmente…
¿Cómo?…
Crear el miniaturizador
Siguiendo lo comentado en el artículo “Creando tu propio Thumbnailer o miniaturizador para Ubuntu, nuestro miniaturizador estará constituido por dos archivos; por un lado el miniaturizador en si, que será algo como lo que puedes ver a continuación…
#!/bin/bash
file_in="$1"
file_out="$2"
size="$3"
if [[ $size == "" ]]; then
size=128
fi
convert -thumbnail $size $file_in png:$file_outEl otro archivo es que se encarga de informar al sistema de la existencia del miniaturizador, y será algo como sigue,
[Thumbnailer Entry] TryExec=/usr/bin/webpthumbnailer.sh Exec=/usr/bin/webpthumbnailer.sh %i %o %s MimeType=image/webp;
[Thumbnailer Entry]
TryExec=/usr/bin/webpthumbnailer.sh
Exec=/usr/bin/webpthumbnailer.sh %i %o %s
MimeType=image/webp;Sencillo, ¿no?

Facilitando el trabajo…
Para aquellos que no quieran escribir ni una línea de código, he creado un nuevo repositorio donde estoy añadiendo todos los miniaturizadores que estoy desarrollando.
Si quieres instalar este miniaturizador sencillamente, solo tienes que ejecutar las siguientes órdenes en un emulador de terminal
sudo add-apt-repository ppa:atareao/thumbnailers
sudo apt-get update
sudo apt-get install webpthumbnailerUna vez instalado el miniaturizador solo nos queda resetear las imágenes en caché y reiniciar Nautilus para lo que ejecutaremos las siguientes órdenes en un emulador de terminal
sudo add-apt-repository ppa:atareao/thumbnailers
sudo apt-get update
sudo apt-get install webpthumbnailerY ya lo tienes. Ahora ya puedes disfrutar de las miniaturas de tus imágenes webp

Más información,
Soy 100% novato. Que lenguaje es el que utilizaste? dónde y cómo lo escribiste? Cómo ejecutas?
Hola Ral Crux,
Este miniaturizador está desarrollado en bash. Para implementarlo utilizaba Geany, aunque ultimamente me ha dado por Sublime. De la ejecución se encarga Gnome directamente, para ello tienes que copiar cada uno de los archivos que indico arriba en las ubicaciones indicadas.
Si tienes cualquier duda, me indicas.
Un saludo.
Disculpa de nuevo la molestia, pero no entiendo esto:
========================================
#!/bin/bash
file_in=»$1″
file_out=»$2″
size=»$3″
if [[ $size == «» ]]; then
size=128
fi
convert -thumbnail $size $file_in png:$file_out
=========================================
Entiendo que es un ejecutable. Veo que se puede copiar y pegar, estoy usando Gedit. Pero con qué extensión lo guardo y en qué directorio? No tengo ni la más remota idea y cada vez que hago un upgrade a una nueva versión de ubuntu todo se pierde. Deseo aprender a corregir el problema en cada instancia.
Específicamente deseo hacer thumbnails para el formato .webp en Ubuntu 16.10
Hola Ral,
Por pasos:
* Este archivo lo tienes que guardar donde quieras porque posteriormente, indicarás donde lo has guardado. En el ejemplo que he puesto yo, lo he guardado en /usr/bin/ y le he puesto extensión sh pero tampoco es necesario. Este archivo le tienes que dar permisos de ejecución.
* Lo siguiente es que crees el miniaturizador y lo guardes en usr/share/thumbnailers/.
Si no lo tienes claro me dices hasta que lleguemos a la solución.
Un saludo.
Los thumbnailers ya los he creado y guardado en /usr/share/thumbnailers:
Este fúe uno:
=====================
[Thumbnailer Entry]
TryExec=/usr/bin/xnview
Exec=/usr/bin/xnview -s %s %u %o
MimeType=image/png;
=====================
Si crea los thumbnails, pero abre la aplicación XnView por cada imagen.png que genera un thumbnail.
Pero este otro (el que me importa):
=====================
[Thumbnailer Entry]
TryExec=/usr/bin/dwebp
Exec=/usr/bin/dwebp -s %s %u %o
MimeType=image/webp;
=====================
Y tambén:
=====================
[Thumbnailer Entry]
TryExec=/usr/bin/xnview
Exec=/usr/bin/xnview -s %s %u %o
MimeType=image/webp;
=====================
Nada de nada!
«dwebp» no lo escribí yo, cuando instale la paquetería WebP se instaló en /usr/bin. De hecho, no se como escribir el archivo que usa el thumbnailer. Y eso es lo que deseo hacer, escribir ese archivo que usa el thumbnailer desde cero. Y «XnView» es un programa para visualizar y comprimir imágenes.
Honestamente no sé cómo usar/rellenar esto:
==========================
#!/bin/bash
file_in=»$1″
file_out=»$2″
size=»$3″
if [[ $size == «» ]]; then
size=128
fi
convert -thumbnail $size $file_in png:$file_out
==========================
Hola Ral,
Mi recomendación es que utilices el «script» que he puesto en el artículo:
==========================
#!/bin/bash
file_in=»$1″
file_out=»$2″
size=»$3″
if [[ $size == «» ]]; then
size=128
fi
convert -thumbnail $size $file_in png:$file_out
==========================
No necesitas modificar nada, tal y como está funcionará correctamente. El problema de dwebp es que necesitas indicar tanto el ancho como el alto, con lo que debes calcularlo en el script.
Prueba lo que te indico y me dices.
Saludos.
https://uploads.disquscdn.com/images/3ea4683e0f07bc53cab728a22a5d4b75583718d22f817faaf4c8167fad999fd2.png