Después de haber iniciado un conjunto de artículos destinados a la programación de aplicaciones «Android», con «Como programar tu primera aplicación Android en Ubuntu (I)» y «Como programar tu primera aplicación Android en Ubuntu (II)«, cuyo primer objetivo es desarrollar una aplicación para el cambio entre unidades para un buen conjunto de magnitudes, al igual que hace Equival, y tras el anuncio de Ubuntu Phone OS, mi intención es dedicar, también y de forma paralela, otra serie de artículos a la programación de aplicaciones para Ubuntu Phone.
El objetivo será desarrollar una aplicación similar a Equival, pero para Ubuntu Phone OS, y hacerlo de forma paralela a la aplicación que estamos desarrollando para Android, para aquellos que quieran seguir ambas guías puedan hacerse una idea de las bondades o dificultades de cada una de las plataformas a la hora de programar.
Empezando por lo básico
Este primer artículo está basado del excelente tutorial «Como crear un conversor de moneda«, desarrollado por David Planella, he realizado, inicialmente, algunos cambios (pocos) para que se adapte a la aplicación que queremos desarrollar. Sin embargo, en futuros artículos, calculo que el tercero, el aspecto será completamente distinto, pero es necesario empezar por una base común.
Instalar las herramientas necesarias
El primer paso será instalar las herramientas necesarias para empezar a desarrollar aplicaciones para Ubuntu Phone OS. Indicar, que actualmente estas herramientas están disponibles únicamente para Quantal Quetzal, no para Precise Pangolin.
Lo primero es añadir los repositorios desde donde instalaremos estas herramientas. Primero para instalar Qt 5, dado que las herramientas QML para Ubuntu están implementadas sobre la última versión de Qt. Para instalarlo, añadimos el siguiente repositorio, actualizamos e instalamos:
sudo add-apt-repository ppa:canonical-qt5-edgers/qt5-beta1 sudo apt update sudo apt install qt5-meta-full echo 'export PATH=/opt/qt5/bin:$PATH' >> ~/.bashrc
El siguiente paso es instalar las herramientas de desarrollo de Ubuntu QML. Para ello, añadimos el siguiente repositorio, actualizamos e instalamos:
sudo add-apt-repository ppa:ui-toolkit/ppa sudo apt-get update sudo apt-get install qt-components-ubuntu qt-components-ubuntu-demos qt-components-ubuntu-examples qt-components-ubuntu-doc notepad-qml
Por último tenemos que instalar la aplicación sobre la que desarrollaremos nuestras aplicaciones para Ubuntu Phone OS, Qt Creator. Este lo puedes instalar fácilmente con solo hacer clic en el siguiente enlace, Qt Creator, que iniciará el Centro de Software de Ubuntu, que te permitirá con un solo clic instalar este editor.
Empezando a programar Equival para Ubuntu Phone OS
Ahora ya tenemos todas las herramientas necesarias para programar nuestra aplicación. Nos ponemos manos a la obra, e iniciamos Qt Creator, que nos mostrará una interfaz como la que puedes ver en la siguiente imagen:
El primer inconveniente con el que nos vamos a encontrar, respecto a la programación orientada a Android, que vimos en los artículos mencionados con anterioridad, es que mientras que Eclipse nos permite ver la interfaz gráfica que estamos desarrollando durante su desarrollo, valga la redundancia, con Qt Creator no podemos. Este inconveniente se ve soslayado claramente por la rapidez con la que se puede probar una aplicación en comparación con lo que se tarda en el emulador de Android.
Una vez iniciado Qt Creator, tenemos que crear un nuevo proyecto. Para ello, seleccionamos File > New File or Project… (o utilizamos el atajo de teclado Ctrl+N) que nos mostrará un cuadro de diálogo como el siguiente:
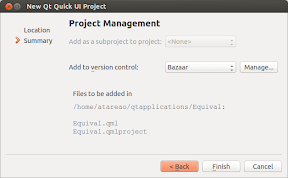
Seleccionamos la opción «Qt Client UI», como ves en la imagen anterior, y pulsamos el botón «Choose…», que nos mostrará otro cuadro de diálogo adicional, donde podemos definir el nombre de la aplicación y donde lo tenemos que guardar. Aquí, hacer una observación, y es que si te fijas en la siguiente imagen, verás que he definido donde tiene que crear el proyecto y además he creado el directorio del proyecto. Esto no es correcto, porque nos encontraemos con una estructura como «~/qtaplicacions/Equival/Equival/», solo debes indicar la primera parte «~/qtapplications/», y Qt Creator, ya se encarga de crear el directorio en cuestión.
Al hacer clic en «Next», nos dirige a la configuración del control de versiones, en mi caso he seleccionado Baazar que es con la que trabajo habitualmente, pero puedes dejarlo sin seleccionar ninguna, por ahora. Y te digo por ahora, porque es recomendable, muy recomendable, utilizar un sistema de control de versiones, para llevar un buen control y desarrollo de tu aplicación. Aunque esto ya lo veremos mas adelante.
Desde lo básico…
Llegados a este punto, Qt Creator, te crea «Equival.qmlproject», que define los parámetros de esta aplicación, y «Equival.qml», con una sencilla estructura como la que sigue:
// import QtQuick 1.0 // to target Maemo 5
import QtQuick 1.1
Rectangle {
width: 360
height: 360
Text {
anchors.centerIn: parent
text: "Hello World"
}
MouseArea {
anchors.fill: parent
onClicked: {
Qt.quit();
}
}
}
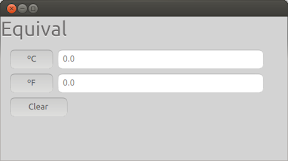
Esto lo podemos borrar, y añadimos lo necesario para nuestra interfaz, donde solo incluiré el título de la aplicación, los botones para seleccionar la unidad «desde» y «hasta», así como las cajas de textos que nos permitirán introducir los valores que queremos convertir
import QtQuick 2.0
import Ubuntu.Components 0.1
import Ubuntu.Components.ListItems 0.1
import Ubuntu.Components.Popups 0.1
Rectangle {
id: root
width: units.gu(60)
height: units.gu(30)
color: "lightgray"
property real margins: units.gu(2)
property real buttonWidth: units.gu(9)
Label {
id: title
ItemStyle.class: "title"
text: i18n.tr("Equival")
height: contentHeight + root.margins
anchors {
left: parent.left
right: parent.right
top: parent.top
}
}
Column {
id: pageLayout
anchors {
fill: parent
margins: root.margins
topMargin: title.height
}
spacing: units.gu(1)
Row {
spacing: units.gu(1)
Button {
id: selectorFrom
property int unitIndex: 0
property TextField input: inputFrom
text: theunits.getUnit(unitIndex)
}
TextField {
id: inputFrom
errorHighlight: false
validator: DoubleValidator {notation: DoubleValidator.StandardNotation}
width: pageLayout.width - 2 * root.margins - root.buttonWidth
height: units.gu(4)
font.pixelSize: FontUtils.sizeToPixels("medium")
text: '0.0'
}
}
Row {
spacing: units.gu(1)
Button {
id: selectorTo
property int unitIndex: 1
property TextField input: inputTo
text: theunits.getUnit(unitIndex)
}
TextField {
id: inputTo
errorHighlight: false
validator: DoubleValidator {notation: DoubleValidator.StandardNotation}
width: pageLayout.width - 2 * root.margins - root.buttonWidth
height: units.gu(4)
font.pixelSize: FontUtils.sizeToPixels("medium")
text: '0.0'
}
}
Button {
text: i18n.tr("Clear")
width: units.gu(12)
onClicked: {
inputTo.text = '0.0';
inputFrom.text = '0.0';
}
}
}
}
Para verlo en funcionamiento, necesitamos realizar una pequeña modificación en la configuración de Qt Creator, que consiste en indicar cual es el previsualizador a utilizar. Para ello seleccionas Tools > Options > Environment > External Tools. Seleccionas Qt Quick, y Preview (qmlviewer), tal y como puedes ver en la siguiente imagen, e indicas la dirección donde se encuentra el ejecutable:
/opt/qt5/bin/qmlscene
Ahora ya puedes ver el resultado de tu diseño preliminar, para ello seleccionas Tools > External > Qt Quick > Preview, y verás algo como esto:
Esto nos da el siguiente resultado cuando lo ponemos en marcha:
Conclusiones
En este primer artículo he intentado explicar como instalar las herramientas necesarias para desarrollar nuestra primera aplicación para Ubuntu Phone OS, y como podemos ver nuestra aplicación en funcionamiento. En el siguiente artículo, entraré en detalle en la programación QML y Javascript, y detallaré los objetos que hemos utilizado aquí, para comprender el funcionamiento concreto de QML.







Que interesante… Espero ir aprendiendo
Joder eres todo un artista! Voy a seguir estas publicaciones muy cerca.
Hola Lorenzo, tengo un problemilla… ayer, antes de ver esto estuve siguiendo la guía publicada por David Planella (la misma que pones tú aquí) y siguiendo todos los pasos en teoría instala qt 5 pero en ‘Acerca de’ de qtCreator me aparece esto: Based on Qt 4.8.2 (32 bit).
Decir que yo uso la versión 12.04 de Ubuntu, pero he montado una maquina virtual con la 12.10. Por tanto, en una instalación limpia y siguiendo los pasos no entiendo porqué instala la versión 4.8.2.
Cuando intento visualizarlo con qmlscene me da un error, y no se si es porque ubuntu.components no funciona sobre la versión 4.8 de qt (y esto sería lógico) o por el propio qmlscene.
El error ahora mismo no lo puedo ver por que estoy volviendo a instalar ubuntu para hacerlo de 0 (otra vez).
Yo el problema que veo es que no me instala la versión correcta de qt, e insisto, sobre una instalación limpia de Ubuntu 12.10 y siguiendo los pasos de la guía.
Un saludo.
ummm ya esta arreglado…
He reinstalado Ubuntu y ya funciona, no se que pasaría.
Supuestamente se resuelve así
sudo add-apt-repository ppa:ui-toolkit/ppa
sudo sed -i ‘s/precise/quantal/g’ /etc/apt/sources.list.d/ui-toolkit-ppa-precise.list
sudo apt-get update && sudo apt-get install qt-components-ubuntu qt-components-ubuntu-demos qt-components-ubuntu-examples qt-components-ubuntu-doc notepad-qml
http://askubuntu.com/questions/235440/how-do-i-install-the-qml-toolkit-on-12-04
Muy bueno! Te felicito!
Fantástico, muchas gracias por ser el primero en publicar esto y en castellano, encolaré mi primera aplicación para Ubuntu Phones en la lista de proyectos personales pendientes.
Solo una pregunta tu que has andado ya por la documentación, ¿se sabe algo de la conexión del móvil a una pantalla y un teclado externo? porque tengo entendido que es la idea, suplantar a los equipos de escritorio, entonces aunque sea «Ubuntu for phones» tendrá que tener algo de apariencia de escritorio, ¿se ve algo por la documentación? Si es así me tiro de cabeza a aprender.
Gracias una vez más.
Aaa que lastima que no pueda utilizar la versión 12.04. Espero pronto se pueda.
Hola, gracias por tu informacion. Me gustaria saber si se pueden hacer aplicaciones en python para ubuntu phone, ya que me encuentro aprendiendo este lenguaje y me gustaria hacer aplicaciones de tipo test sicologicos para mejorar y diagnosticar procesos de memoria… gracias
Hola,
Hasta lo que yo se no es posible. No he encontrado el ejecutable de Python instalado
Saludos
Hola, me da error al instalar el paquete notepad-qml
y el paquete qt5-meta-full.
que devo acer?
estoy aprendiendo y no se mucho.
Gracias