Este es uno de los capítulos del tutorial Desarrollar una aplicación para Ubuntu Phone OS. Encontrarás los enlaces a todos los de capítulos, al final de este artículo.
En los artículos anteriores hemos visto algunos objetos disponibles para desarrollar aplicaciones para Ubuntu Phone OS. En este nuevo artículo, introduciré unos cuantos mas con los que pienso que se completan gran parte de las herramientas que hay actualmente disponibles. Por otro lado, he intentado darle un aspecto similar a la guía de diseño, con el objetivo de ir acostumbrarnos a desarrollar las aplicaciones con estas características.
Tengo que destacar lo sencillo que es desarrollar sencillas aplicaciones como estas de ejemplo, y desde luego que el resultado es mas que aparente. Sobre todo, el diseño de pestañas, utilizando el estilo «new-tabs».
Manos al código…
Introduciendo nuevos objetos
Lo primero recordar que todo el código está en GitHub, así que lo puedes descargar y probar sencillamente en tu equipo, para esto solo tienes que ejecutar el siguiente comando:
git clone https://github.com/atareao/equivalqml.git
Si no conoces el funcionamiento de git, puedes leer lo más básico en el artículo que publiqué anteriormente «Git, el control de versiones y como interaccionar con GitHub»
En este caso, todos los ejemplos quedan recogidos en «some_samples.qml».Vamos a los objetos:
Cuadro de diálogo
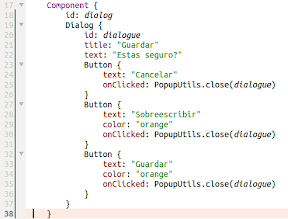
Para interactuar con el usuario del móvil, sin necesidad de cambiar de pantalla, una herramienta muy cómoda de utilizar tanto para el usuario como para el desarrollador, son los cuadros de diálogo. Solo hay que indicar el título del cuadro de diálogo (title), el texto que queremos mostrar (text) y algunos botones (los que necesites). La interacción con los botones la realizas en Javascript, aunque en este caso solo será cerrar el cuadro de diálogo [PopupUtils.close(dialogue)]
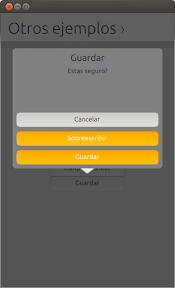
El resultado, aplicado a un botón, es
Sheets
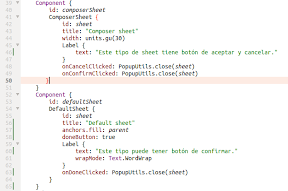
Otra herramienta interesante para interactuar con el usuario, sin necesidad de cambiar de pantalla, son «ComposerSheet» y «DefaultSheet». Son objetos muy sencillos de utilizar, con un comportamiento y características muy similares a los diálogos. Al igual que en ese caso, las acciones se definen con los eventos «onCancelClicked», «onConfirmClicked», «onDoneClicked», y se definen mediante Javascript
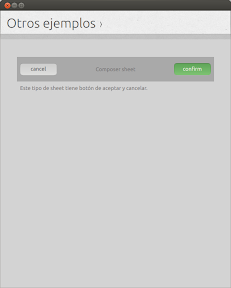
Y nos dará un resultado como el que puedes ver en las siguientes imágenes. La primera corresponde a «Default sheet»:
Y para «Composer sheet»:
Para llamar a estas hojas, lo haces de forma similar a la manera utilizada para llamar a un diálogo, por ejemplo, podemos definir un «botón», que al hacer clic en el inicie una «ComposerSheet»:
Button {
text: "composerSheet"
width: units.gu(20)
onClicked: PopupUtils.open(composerSheet)
}
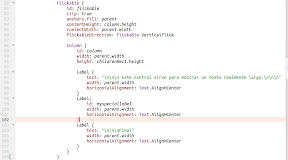
Flickable, Scrollbar y un poco de Javascript
Flickable es un tipo de objeto que nos permite mostrar un objeto mayor que la vista disponible. En el ejemplo, he puesto el típico «Lorem ipsum», y como tu mismo puedes ver, el texto es mucho mayor que la pantalla. Con este objeto, te puedes desplazar para poder ver todo el contenido, que de otra manera quedaría oculto. Este objeto, nos permite definir el desplazamiento tanto en dirección vertical como en dirección horizontal.
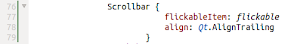
Por otro lado, Scrollbar, no tiene el mismo uso que en el caso de un sistema de sobremesa, en este caso, su utilidad es mostrar al usuario la posición en la que se encuentra dentro del objeto Flickable, y solo durante el desplazamiento.
Y el resultado:
Por último, nos queda cargar el texto en el objeto, porque escribirlo todo en el propio código, además de ser muy engorroso, y dejar un código muy «sucio» a la hora de leer, no es nada práctico, sobre todo si después queremos hacer modificaciones sobre este texto.
Para esta operación, utilizamos Javascript. Primero definimos el código que se encargará de leer el texto de un archivo, que en este caso se encuentra en el mismo directorio que el resto del código fuente. Este código se encuentra en el archivo «parser.js», y se carga inicialmente, utilizando:
import "parser.js" as JS
El código es tan sencillo como lo que ves a continuación. Solo debes indicar el nombre del archivo, «lorem», y pasarlo al objeto «myobject»:
function loadtxt(myobject){
var xhr = new XMLHttpRequest();
xhr.open("GET","lorem",true);
xhr.onreadystatechange = function()
{
if ( xhr.readyState == xhr.DONE)
{
var texto = xhr.responseText;
myobject.text = texto;
};
};
xhr.send();
}
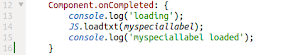
Esta operación la hacemos cuando «Rectangle» se ha cargado, y lo puedes encontrar en las primeras líneas de código:
 solo has de recordar que «myspeciallabel» se encontraba en el objeto «Flickable», en el «Label» intermedio. Con esto ya te puedes hacer una idea como cargar archivos muy fácilmente, y que utilizaremos posteriormente en la aplicación de conversión de unidades, pero añadiendo una capa JSON.
solo has de recordar que «myspeciallabel» se encontraba en el objeto «Flickable», en el «Label» intermedio. Con esto ya te puedes hacer una idea como cargar archivos muy fácilmente, y que utilizaremos posteriormente en la aplicación de conversión de unidades, pero añadiendo una capa JSON.









Fantástico, gracias
Genial, gran trabajo de divulgación
Muy buena serue de post, podrias continuarlos ?
Gracias y enhorabuena por el blog
Muchas Gracias, oye disculpa no sabes de algo de documentación para manejar el hardware del dispositivo, por ejemplo camara, giroscopio, entre otros sensores.
Saludos y felicidades por el trabajo que se hace en atareao.
No te puedo decir mucho al respecto, por lo que comentan en la comunidad de desarrolladores de Ubuntu, está disponible http://doc.qt.digia.com/qtmobility/index.html, pero no está claro que sea compatible. Tendremos que esperar…
Saludos
Gracias, e estado buscando bastante pero no he encontrado mucho y pues si es de esperar jaja solo que para la escuela tengo que desarrollar algo con esto y eso no puede esperar, aunque para probar como que comprar un nexus * no es tan fácil. Gracias de nuevo