Este es uno de los capítulos del tutorial Desarrollar una aplicación para Ubuntu Phone OS. Encontrarás los enlaces a todos los de capítulos, al final de este artículo.
Aunque mi intención era haber introducido en este artículo el uso de Javascript con QML para desarrollar aplicaciones para Ubuntu Phone Os, tal y como indiqué en el anterior artículo de esta serie, «Desarrollando mi primera aplicación para Ubuntu Phone OS (II)«, lo cierto, es que no podía dejar de escribir sobre el uso de modelos y vistas en QML (ListModel y ListView), aunque realmente, en esta primera aplicación solo haremos uso de modelos.
El paradigma Modelo-Vista-Controlador, es ampliamente utilizado en el desarrollo de software y no voy a entrar en él, sino que me quiero centrar mas en el uso de LisModel y ListView en QML, y comentar sus características mas notables, pero básicamente con ejemplos, para intentar ser lo más gráfico posible.
Vamos a ello..
EL ejemplo en GitHub
Tal y como vimos en el artículo referente a la interacción con GitHub «Git, el control de versiones y como interaccionar con GitHub«, lo primero que vamos a hacer, es descargar todo el ejemplo en tu equipo, para que puedas probar y sacar tus propias conclusiones. Para ello, siguiendo los pasos indicados en el mencionado artículo, y una vez instalado git, tendremos que ejecutar el siguiente comando para tener el ejemplo en nuestro equipo:
git clone https://github.com/atareao/equivalqml.git
Para el ejemplo que vamos a tratar en este artículo, utilizaremos el archivo «model_view_sample.qml», aunque puedes abrir el proyecto completo «Equival.qmlproject», y trastear con él. Puedes ejecutarlo ya que es completamente funcional, aunque todavía no he terminado de comentar todo su desarrollo. Para ello aún tendrás que esperar este, y otros dos artículos mas que publicaré en los próximos días.
Modelo
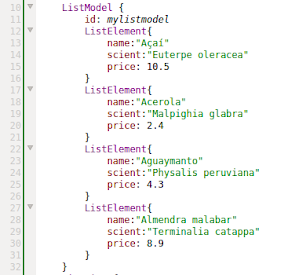
En pocas palabras, un modelo es un conjunto de datos, organizados por elementos, y en nuestro ejemplo, tiene un aspecto como el que puedes a continuación:
Como ves tiene un nombre identificativo (id: mylistmodel) y está compuesto por otros elementos (ListElement) que a su vez tienen una serie de propiedades (name, scient, price), las propiedades pueden ser texto, número, listas, etc.
Los modelos no son visibles al usuario, si no es a través de una interfaz como puede ser un ListView.
ListView
Un ListView permite que el usuario interaccione con el modelo, y tiene un aspecto como el siguiente:
Esto ya tiene un poco mas de miga, vamos a ello. Por un lado tenemos las propiedades que conocemos de los primeros artículo, como son por un lado el nombre identificativo del objeto (id: mylistview), y por otro lado las dimensiones (width, height), y nuestros queridos anchors, que ya conocemos, y que en este caso, lo único que hace es asegurar que el objeto se situará en el centro del Rectángulo principal.
A parte, nos encontramos tres características nuevas, por un lado currentIndex que es una propiedad de ListView, y con la que definimos que el elemento seleccionado es el «0», y por otro lado model, con la que definimos cual es el modelo asociado a este ListView, en este caso «mylistmodel», y por último «delegate».
La característica «delegate» nos permite definir como el usuario verá cada elemento. En este caso, hemos definido que verá un Rectangle, con un nombre identificativo (id: wrapper) una altura y anchuda (width y height), definimos que verá a través de Text, en este caso, hemos seleccionado que vea una combinación de nombre y precio (name+»: «+price) y la altura del texto).
Por último, y para mayor interacción con el usuario, hemos definido una zona de acción MouseArea, de forma que cuando el usuario haga clic en ella se defina cual es el elemento seleccionado, y que nos lo muestre por consola. Esto se define a través del «onClicked», tal y como puedes ver en la imagen anterior.
Si pones en funcionamiento el ejemplo, verás algo como esto:
Conclusiones
Con esto hemos visto por encima el uso de ListModel y ListView, y hemos realizado nuestra primera interacción con el usuario a través de un «clic». ListModel, no tiene mucho mas allá que explicar, sin embargo, ListView, es mucho mas complejo, y tiene muchas posibilidades, que iremos desgranando en futuros ejemplos.
En los siguientes artículos, trataré de comentar el resto de objetos que utilizaremos en esta primera aplicación, entraremos de lleno en la programación javascript, y completaremos la aplicación. De cualquier forma, tal y como he comentado en el artículo, en lo que descargaste de GitHub está Equival para QML completamente funcional, así que puedes entretenerte con él.



super interesante!
Esta muy interesante… pero!!! Tengo 3 preguntas
1.- Ese paquete se puede convertir en *.deb ???
2.- Veo que es necesario un emulador, por que diseñar interfaz sin saber como son los componentes es muy duro. Como se instala el emulador??
3.- En la pagina de devolpers de Ubuntu Phone, dice que se pueden desarrollar app en HTML5, Por donde empezar a desarrollar esas aplicaciones?
Espero que me respondas.. seria genial!!
Hola Alejandro Ñext
Una a una:
1.- La aplicación se puede empaquetar como deb, pero es necesario realizar algunas modificaciones para que se pueda lanzar directamente, sin necesidad del emulador.
2.- Para ver como se instala el emulador, te recomiendo la lectura del primer artículo de esta serie: https://atareao.es/ubuntu/desarrollando-mi-primera-aplicacion-para-ubuntu-phone-os-i/
3.- Creo que he leído lo mismo que tu sobre el desarrollo de aplicaciones en HTML5, pero no he encontrado documentación al respecto, lo siento.
Saludos
Muchas gracias por estos articulos. Aprendiendo poco a poco gracias a vos