Este es uno de los capítulos del tutorial Desarrollar una aplicación para Ubuntu Phone OS. Encontrarás los enlaces a todos los de capítulos, al final de este artículo.
Llegados a la quinta entrega de esta serie de artículos, he caído en que, es posible, que debiera haber introducidos estos controles antes, pero si lo has seguido, aunque sea por encima, esta nueva entrega te resultará mucho mas cómoda de seguir ahora, puesto que hemos puesto las bases para el uso de cualquier objeto de los que el Ubuntu User Interface Toolkit pone a nuestra disposición para desarrollar aplicaciones para Ubuntu Phone OS.
En esta penúltima entrega del desarrollo, terminaremos de ver la mayor parte de los controles que actualmente tenemos para desarrollar, en particular los mas comunes y habituales a la hora de implementar una aplicación. Empezando por el «ActivityIndicator» a terminar en las pestañas, «Tabs», un sencillo repaso, con un poquito de Javascript. El apoteosis final, en cuanto a Javascript, lo dejo para el último artículo, aunque ya introduje algo en el artículo anterior.
Vamos…
Nota
Antes de anada, recordar que todo el código está en GitHub, así que lo puedes descargar y probar sencillamente en tu equipo, para esto solo tienes que ejecutar el siguiente comando:
git clone https://github.com/atareao/equivalqml.git
Si no conoces el funcionamiento de git, puedes leer lo más básico en el artículo que publiqué anteriormente “Git, el control de versiones y como interaccionar con GitHub”
Al igual que en el artículo anterior, todos los ejemplos quedan recogidos en “some_samples.qml”. Vamos a detallar cada uno de los controles:
Los controles
Vamos de menor a mayor, empezando por los controles mas sencillo, que tenemos para desarrollar aplicaciones para Ubuntu Phone OS, para terminar con las pilas de páginas (PageStack) y con las pestañas (Tabs). Los primeros controles a revisar, se encuentran en la pestaña «Controles» y son los que vemos en la siguiente captura, donde están identificados cada uno de ellos:
ActivityIndicator
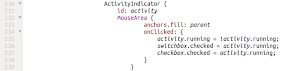
Este control nos permite informar al usuario de que nuestra aplicación está haciendo «algo», y debe esperarse hasta que concluya:
Con definir la identidad (id: activity) hubiera sido mas que suficiente, sin embargo, con el fin de que puedas interactuar con cada uno de ellos, he añadido MouseArea, de forma que nuestro ActivityIndicator es sensible a la acción del ratón, y le he dotado de algo de código en Javascript, para poder interaccionar con el resto de controles que puedes ver en esta pestaña.
Al pulsar nuestro ActivityIndicator, este pasará de estar en marcha a pararse o al revés, y además dejará el estado del «Switch» y del «CheckBox» en el mismo que el ActivityIndicator.
CheckBox
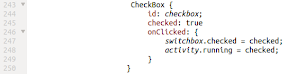
Este es el típico control que permite que el usuario marque una opción afirmativa a negativa. Al igual que con el control anterior, le he dotado de algo de código para que al marcarlo se comporte de forma similar.
SwitchBox
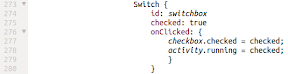
Este control tiene la misma funcionalidad que el anterior, pero su aspecto es mas acorde con los dispositivos móviles. Igualmente que en los casos anteriores, he añadido algo de código para que pueda actuar tanto sobre el CheckBox como sobre el ActivityIndicator, de forma que cuando el SwitchBox está activado también los estarán el CheckBox y el ActivityIndicator:
ProgressBar
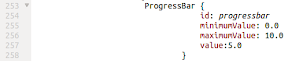
Este control permite mostrar al usuario el estado de un determinado proceso. Normalmente se suele emplear para dar una idea de cuanto queda por completarse una acción, o cuanto de ella se ha realizado. Los parámetros que lo definen, y que puedes ver a continuación, son un valor mínimo, una máximo y el valor actual:
Slider
Este control permite al usuario introducir un valor de forma continua. Así los parámetros que lo definen, son al igual que en el caso del ProgressBar, un valor mínimo, un valor máximo, el valor actual, pero además, una función que permite definir el «redondeo» (en el ejemplo he añadido un redondeo al primer decimal), y otro parámetro adicional, «live», que es el que define si el valor que se muestra en el Slider se va actualizando cuando lo movemos o solo al dejarlo.
Además le he añadido algo de código para que al modificar el valor del Slider, se actualice el ProgressBar, para que puedas apreciar lo sencillo que es hacer cualquier modificación sobre los diferentes controles que estamos viendo.
TextArea
Este control permitirá al usuario introducir largos textos. Además tiene activado un ScrollBar, sin que sea necesario que lo implementes, como sucedía en el caso del control Flickable, que vimos anteriormente.
TextField
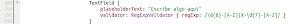
Aunque este control, ya lo hemos visto en algún otro ejemplo, quería introducir aquí el concepto de «Validator», que nos permite validar los valores que introduce el usuario en el control, para indicarle rápidamente si los datos que está introduciendo son correctos o no:
Las expresiones introducidas se corresponden a expresiones regualares de Javascript. En el caso del ejemplo, se trata de validar que el usuario introduzca un NIF o NIE correctos.
PageStack
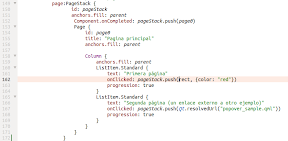
Este control es algo mas complicado que los anteriores. Está recogido en la pestaña «Una pila de páginas». Nos permite mostrar varias páginas, para lo que utilizará el método «push». Estas páginas, pueden encontrarse definidas en el propio código, como es el caso de la primera, o bien, subir una página definida en otro archivo y accesible desde el primero.
Primero definimos PageStack, y luego (Page) definimos la página principal.
A partir de aquí, definimos los enlaces a las siguientes páginas. En el caso de la primera se mostrará simplemente un rectángulo rojo.
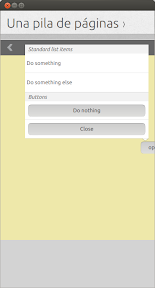
Y en el segundo cargamos un archivo «qml», en concreto «popover_sample.qml», que vimos en ejemplos anteriores, y que también está disponible en los archivos anteriores.
Lo que no está muy conseguido es la integración con el archivo principal, porque no he respetado las dimensiones, ni he añadido ningún «anchors» que lo tenga en cuenta, pero tampoco era objeto de esto.
Desde estas páginas siempre puedes regresar a la página principal, con tan solo hacer clic en la flecha que aparece en la parte superior, agilizando sensiblemente la navegación del usuario.
Pestañas
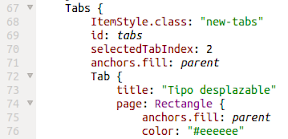
Aunque hemos estado viendo todos los ejemplos, de pestaña en pestaña, lo cierto es que no hemos concretado. La gracia de todo el código relativo a las pestañas reside en unas pocas líneas:
La primera y mas importante ItemStyle.class: «new-tabs», es la que define el estilo de las pestañas, tal y como lo hemos visto, y que permite una mejor experiencia al usuario en lo que se refiere a la navegación entre ventanas, con respecto a las pestañas de toda la vida. A partir de aquí, solo definimos la identificación, como hacemos en la mayor parte de los casos, y la pestaña seleccionada, selectedTabIndex. Lo siguiente es definir cada una de las pestañas, que se hace mediante un título y «page», y ya está.
Un vídeo
A continuación puedes ver un vídeo de todos los controles en acción:
Conclusiones
Con esta penúltima entrega ya hemos visto gran parte de los controles disponibles para desarrollar aplicaciones para Ubuntu Phone OS. Y te habrás dado cuenta, de lo sencillo que es implementar aplicaciones, y permitir al usuario que experimente una navegación fácil, práctica y cómoda.
Para la próxima entrega nos reservamos completar la aplicación Equival, aunque ya puedes jugar con ella si has descargado el código de GitHub, e interaccionar con Javascript, aunque la mayor parte de los conceptos los hemos visto en esta serie de artículos.














excelente guía y ahora que he llegado ha este punto me surge una que otra pregunta
* como puedo integrar código c++ con una bonita interfaz en qml
* que es mejor utilizar javascript con qml o c++ con qml si mi objetivo es comunicar dos dispositivos diferentes
Hola rodigo castro diaz , gracias por tus comentarios.
En referencia a lo que preguntas, me temo que no voy a ser de gran utilidad, puesto que no he encontrado documentación en lo referente al uso de C++ con la SDK de Ubuntu.
Es mas, actualmente la documentación existente, referente a QML y Javascript es incompleta, lo que obliga a ir rebuscando en Internet en busca de soluciones.
No te quiero decir, si entramos en el asunto de comunicar dos dispositivos diferentes… Es mas, todavía no tengo claro como poder reproducir vídeo, o utilizar los sensores del dispositivo.
Como ves, hay todavía muchos aspectos por pulir, pero sin lugar a dudas, en cuanto tenga información la iré publicando…
Un saludo y gracias de nuevo
mmmmm si he estada mirando el la pagina de qt y no entiendo muy bien los ejemplos (creo que por mi mal ingles y el traductor de google no ayuda mucho), entonces surge en mi otra pregunta
como puedo desarrollar aplicaciones para ubuntu sin morir en el intento???
aunque creo que el echo de ser un novato en programación no ayuda mucho
Las aplicaciones, ¿las quieres desarrollar para Ubuntu Touch o para el escritorio Ubuntu?.
En el primer caso, te indicaría QML+Javascript, en el segundo caso, sin lugar a dudas, Python utilizando Quickly. En unos pocos días, publicaré algunos artículos orientados a Quickly…
Si no tienes mucha idea de programación, Python es un buen comienzo.
Espero haberte aclarado algo.
Un saludo
tengo un poco de conocimiento en c++ cosas como crear una clase métodos estructuras pero todo muy básico y me gustaría desarrollar aplicaciones para ambos sistemas, pero creo que tendré que comenzar con las de escritorio así que estaré esperando tus artículos, de igual forma seguiré investigando de qml, me gusto mucho la forma de crear y el aspecto de la interfaz con qml
Animo, es realmente simple