El objetivo final de este tutorial, es desarrollar una aplicación tipo Equival, pero para Android. Soy consciente de que en el ecosistemas Android, ya existen varias (muchas) aplicaciones que hacen esto, pero mi idea es hacer algo un poco mas elaborado de lo que he visto hasta ahora, y de paso, que lleguemos todos poco a poco a desarrollar fácilmente aplicaciones para esta plataforma.
En este primer artículo, me centraré en lo más básico, la instalación de lo necesario para desarrollar aplicaciones Android, y la creación de la parte gráfica de la aplicación.
Primeros pasos
Instalando el entorno de trabajo
Por primera vez, voy a lo fácil, a no complicarme la existencia. Así voy a instalar directamente el Android SDK que proporciona Google, y que utiliza como interfaz de trabajo Eclipse. Lo digo, porque prefiero Netbeans a Eclipse, pero dado que está todo preparado para empezar a trabajar, voy a ir a lo sencillo.
Te diriges a la página de Google, y en función de la versión de Ubuntu que tengas, 32 ó 64 bits, tendrás que hacer tu selección:
Esto te descargará un archivo comprimido que contiene, Eclipse y todas las herramientas necesarias para crear tu primera aplicación. Una vez descargado, lo descomprimes donde quieras, por ejemplo en «~/desarrollo», con lo que tendrás «~/desarrollo/adt-bundle-linux» dentro de este directorio te encontrarás con dos, el primero es el entorno de trabajo propiamente dicho «Eclipse», y el segundo el «SDK». Puedes iniciar Eclipse directamente haciendo doble clic dentro del directorio eclipse al ejecutable «eclipse».
El Android SDK Manager
El siguiente paso consistirá en iniciar el gestor del SDK, que te permitirá seleccionar que API quieres tener disponibles. Es decir, para que versiones de Android quieres desarrollar aplicaciones,
- API 3: Cupcake (v1.5), Magdalena glaseada.
- API 4: Donut (v1.6), Rosquilla.
- API 7: Éclair (v2.0/v2.1), pastel francés conocido en España como pepito, petisú, suso o canuto.
- API 8: Froyo (v2.2), (Abreviatura de «frozen yogurt») Yogur helado.
- API 10: Gingerbread (v2.3), Pan de jengibre.
- API 11: Honeycomb (v3.0), Panal de miel.
- API 12: Honeycomb (v3.1/v3.2), Panal de miel.
- API 13: Honeycomb (v3.2), Panal de miel.
- API 14: Ice Cream Sandwich (v4.0), Sándwich de helado.
- API 15: Ice Cream Sandwich (v4.0.3), Sándwich de helado.
- API 16: Jelly Bean (v4.1), Judía de gominola.
- API 17: Jelly Bean (v4.2), Judía de gominola.
Marcas aquellas que quieres tener disponibles. Luego cada vez que inicies un nuevo proyecto te preguntará para cuales quieres desarrollar, indicándote además que si lo haces para le versión 2.2 / Froyo, alcanzarás al 95% de los dispositivos disponibles en el mercado.
La primera aplicación
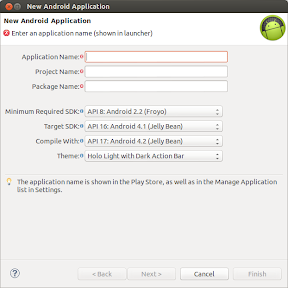
Una vez realizados los pasos anteriores, lo siguiente es crear una nueva aplicación. Para ello una vez iniciado Eclipse seleccionas File > New > Android Application Project, que te mostrará el siguiente cuadro de diálogo:
Tienes que definir el nombre de la aplicación, con la primera letra en mayúsculas, el nombre del proyecto, todo en minúsculas, el nombre del paquete (algo como com.paquete.nombre_del_proyecto). Por ejemplo, en el caso en particular que vamos a ver, yo le he asignado: Test05, test05 y es.atareao.test05, respectivamente.
En el siguiente cuadro de diálogo te preguntará sobre si crea un icono personalizado, si crea una actividad y donde crea el proyecto. Para que te vayas acostumbrando a la terminología Android, una Actividad es como una ventana, cuando programamos para un entorno de escritorio.
En el siguiente paso defines el icono que aparecerá en las aplicaciones, que por ahora no vamos a modificar, lo dejaremos para mas adelante, o para futuras artículos.
En el siguiente cuadro de diálogo seleccionas el tipo de actividad a crear. Para empezar seleccionaremos «BlankActivity» que es la mas sencilla para empezar y ya entraremos mas adelante en el resto conforme las vayamos necesitado.
Y en el último paso del asistente, definimos las características de la actividad principal, el nombre de la actividad, el nombre del Layout y el tipo de navegación. Para este último no seleccionaremos ninguno, porque vamos a realizar una aplicación básica, pero podemos seleccionar diferentes tipos, pestañas, deslizar, etc
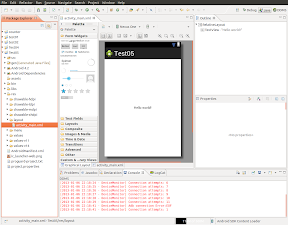
Una vez completado el último paso del asistente, estamos en disposición de iniciar la aplicación, donde tendremos un entorno de desarrollo como el que ves en la siguiente imagen, donde ves en la parte izquierda el explorador de paquetes, en la parte central la zona de desarrollo, y en la parte derecha las características de los elementos que vamos seleccionando.
Cambiando disposiciones
Lo primero que vamos a hacer es quitar lo que aparece (seleccionando y pulsando la tecla suprimir), y cambiaremos la disposición/Layout de «RelativeLayour» a «LinearLayour» con orientación vertical. Para esto seleccionamos en la parte superior derecha «Outline», donde dice «RelativeLayout», seleccionamos con el botón derecho del ratón en el menú contextual «Change Layout».
El siguiente paso es añadir tres disposiciones mas, arrastrándolas desde la Paleta hasta la actividad:
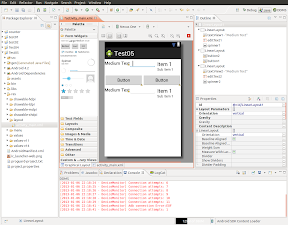
El siguiente paso es añadir los controles que necesitamos, en principio, necesitaremos para convertir de y hasta, una etiqueta (TextView), una caja de texto para introducir los valores y cuadro desplegable (Spinner) para seleccionar el valor a convertir.
En la siguiente fila añadiremos dos botones, uno para convertir y otro para intercambiar las unidades de «desde» y «hasta»:
Repetimos los pasos que hemos realizado para añadir los elementos para convertir desde al área para convertir a, quedando finalmente algo como ésto:
Conclusiones
Con esto ya tenemos casi completados los pasos necesarios para definir por completo la interfaz gráfica de nuestra primera aplicación. Hemos visto como instalar el entorno de desarrollo y los elementos necesarios para el mismo, y además hemos casi completado el desarrollo de la primera interfaz gráfica.
En el próximo artículo terminaremos por definir los detalles correspondientes a la interfaz, y desarrollaremos las «tripas» para que sea capaz de realizar las conversiones entre diferentes unidades de temperatura.














Tio tendrias que poner tutoriales para programar para ubuntu, que tus aplicaciones tienen mucha calidad, y es algo que almenos yo no se 🙂
Querido amigo @google-266439e3fa5e47e6a0f67323ecdeb90f:disqus , tal y como comenté en el artículo https://atareao.es/ubuntu/conociendo-ubuntu/lo-mas-leido-en-el-atareao-sobre-ubuntu-durante-2012/, que he mencionado aquí (pero que veo que te has saltado 😉 mi intención es dedicar algunos artículo a la programación orientada a Ubuntu para el escritorio, pero aprovechando el lanzamiento del tema móvil, también para el móvil.
Es mas, estoy preparando el mismo tutorial que has podido leer aquí, pero en lugar de Android, Ubuntu Phone OS. Espero que te guste.
Muchas gracias, y un saludo
Habrá que ponerse a ello. Probando
Muchas gracias, me parece demasiado interesante, y estare muy pendiente de las nuevas publicaciones, soy usuario de Ubuntu y de android, y me encantaria poder programar. gracias saludos!
Increíble… Muy bien!!! Gracias y sigue así.
Una pregunta, por favor su ayuda. En la parte que se menciona de abrir el gestor SDK y seleccionar la API, ¿como hago eso? yo tengo un directorio que se llama SDK junto al de Eclipse, y dentro de la misma hay otros directorios adicionales, no se donde debo ir para abrir dicho gestor.
Gracias!!
tengo la misma pregunta
Existen dos maneras:
Como entorno completo: http://developer.android.com/sdk/index.html
Es una carpeta que se descomprime en el directorio que elijas y tiene un eclipse autoejecutable sin dependencias con ningún repositorio. (recomendación personal sería en /opt que para eso existe ese directorio dando permisos consecuentemente).
Como plugin de Eclipse: http://developer.android.com/sdk/installing/installing-adt.html
En la sección de instalar nuevo software añades una dirección url ( https://dl-ssl.google.com/android/eclipse/ ) que te descarga las android developer tools. Después de reiniciarse, el propio eclipse te instalará por defecto el SDK en /home, pero puedes moverlo a cualquier carpeta con permisos adecuados de ejecución.
En ambas maneras y en sistemas linux el sdk manager se encuentra en la ruta tools de la carpeta sdk con un archivo ejecutable (android sdk).
También os puede suceder que no tengaís bien instalado el JDK, echarle un vistazo a este enlace:
http://askubuntu.com/questions/251106/android-sdk-manager-not-showing-up-ubuntu
En la configuración de perspectiva en el entorno de eclipse también se puede habilitar para tenerlo disponible desde la barra de herramientas del propio IDE.
Y por supuesto, gracias, atareao, por el tuto…
amigo como se instala el SDK android manager
ESte articulo está totalmente deprecated se deberia ¡avisar!