Este es uno de los capítulos del tutorial Polybar. Encontrarás los enlaces a todos los de capítulos, al final de este artículo.
Sinceramente no creí que tuviera tanta importancia el tema de las tipografías y fuentes en Polybar. Como de costumbre, no le doy la importancia a determinados aspectos que la tienen. Un caso muy claro es el de las tipografías y fuentes en Polybar, y en general. Aquí intervienen dos aspectos realmente importantes, por un lado el aspecto estético, para conseguir que la fuente que hemos seleccionado se vea realmente atractiva, pero por otro lado, está la posibilidad de mostrar iconos proporcionados por las fuentes y tipografías.
Sin lugar a dudas el uso de los iconos es realmente necesario y fundamentarl, sobre todo si quieres mostrar mucha información en la barra de estado. Los iconos te permiten mostrarla de forma realmente condensada. Con un sencillo icono puedes indicar que tu equipo está en mute o que la batería está al 100%. Algo que de otra forma, se llevaría 4 caracteres, con el icono de batería llena solo necesitas un carácter. De ahí la importancia de las tipografías y fuentes en Polybar que nos permiten utilizar iconos.
Una de estas tipografías es por ejemplo FontAwesome, pero no es ni mucho menos la única, hay mas.
Tipografías y fuentes en Polybar
La forma de definir las fuentes es mediante una lista, con el siguiente formato,
font-N = <definición de la fuente>;<desplazamiento vertical>Indicarte que la definición de las fuentes debe ir en la sección de la barra, es decir, dentro de la sección, [barra/<nombre-de-barra>].
Por ejemplo, tu configuración par las fuentes en Polybar podría ser de la siguiente manera,
font-0 = Ubuntu:style=Regular:size=10:antialilas=true;2
font-1 = FontAwesome:style=Regular:size=10:antialias=true;2La primera de las fuentes la utilizas para los textos, por ejemplo, mientras que la segunda la utilizarás para mostrar todos los iconos. Ojo por que en aquellas propiedades del tipo *-font el primer valor es el 1. Esto quiere decir que -font = 1 hace referencia a la primera de las fuentes, que en el caso del ejemplo anterior, se refiere a Ubuntu.
Por otro lado, fíjate que en la definición de la fuente he incluido además del nombre y el estilo de la tipografía, que ahora te mostraré como localizar, dos parámetros adicionales,
size=10, define el tamaño de la fuenteantialias=truesuaviza y mejora el aspecto con el que se muestra las fuentes.
Como localizar las fuentes
Para encontrar la definición de las fuentes que tienes que utilizar debes emplear el comando fc-list. En particular, este comando lo puedes encadenar con grep para localizar exactamente la fuente que buscas. Por ejemplo, si quisieras localizar como tienes que utilizar FontAwesome, esto lo puedes hacer conforme te muestro a continuación,
fc-list | grep -i fontawesomeEn mi caso, esta instrucción me devuelve lo siguiente,
/usr/share/fonts/opentype/font-awesome/FontAwesome.otf: FontAwesome:style=Regular
/usr/share/fonts/woff/font-awesome/fontawesome-webfont.woff: FontAwesome:style=Regular
/usr/share/fonts/truetype/font-awesome/fontawesome-webfont.ttf: FontAwesome:style=RegularFíjate que yo he tomado para la declaración de las fuente lo que aparece a partir de los :. Una vez seleccionado como lo vas a definir en la configuración, deberías utilizar el comando fc-match, para asegurarte que efectivamente estás seleccionando las fuentes que quieres. Por ejemplo,
fc-match FontAwesome:style=RegularEn mi caso me ha devuelto lo siguiente,
FontAwesome.otf: "FontAwesome" "Regular"Una vez añadidas tus fuentes a la configuración tal y como te he indicado, puedes comprobar que se ha cargado revisando el log.
Fuentes para iconos
Algunas fuentes para iconos interesantes que puedes utilizar son las siguientes,
- FowtAwesome
- Material icons
- IcoMoon
- Nerd Patched Fonts
- dashicons
- Remix icon
- Foundation Icon Fonts
- Devicons
- MFG Labs Icon Set
- Mini Icons
Estas son solo algunas de las muchas que puedes encontrar a lo largo y ancho de Internet. Solo es buscar un poco, hasta que encuentres aquella que se adapta perfectamente a tus necesidades.
¿Como utilizar los iconos de estas fuentes en Polybar?
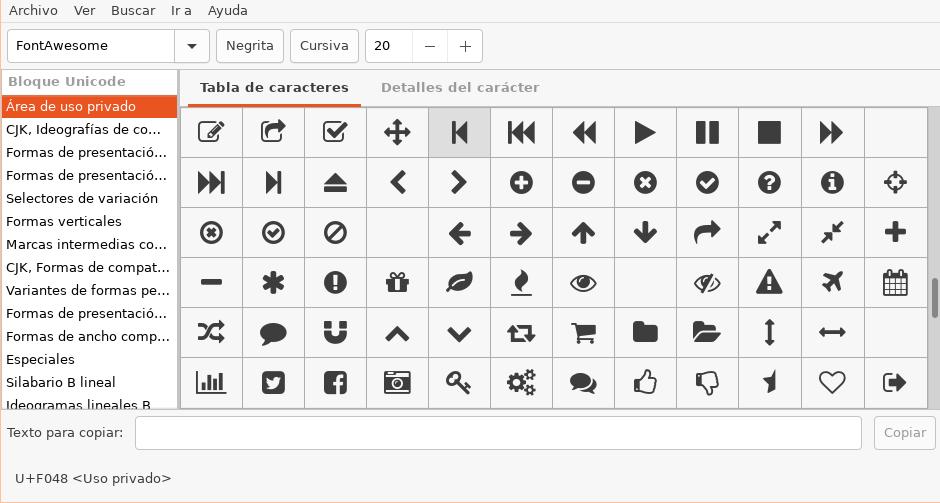
Esto va a ser tan sencillo como un copiar y pegar. Para ello te recomiendo que utilices el mapa de caracteres. Puedes instalar el mapa de caracteres en Ubuntu y derivados ejecutando la siguiente instrucción en el terminal,
sudo apt install gucharmapUna vez instalado abre la aplicación buscando por Mapa de caracteres o bien como gucharmap y selecciona estas dos opciones
Ver > Por Bloque UnicodeVer > Solo mostrar glifos de esta tipografía

En mi caso, que estoy utilizando Material Design Icons hago uso de la página donde se encuentran listados los iconos. Aquí puedes buscar por nombre, por ejemplo, cpu, y una vez localizado con su código unicode puedes encontrarlo fácilmente en la aplicación de Mapa de caracteres.
Utilizando tipografía en módulos
Aunque esto de los módulos y las tipografías lo revisaremos mas adelante en detalle, no quería dejar de hacer este pequeño apunte para no perder de vista las posibilidades que las tipografías con iconos nos ofrecen.
Así, he creado un sencillo módulo para interaccionar con Tizonia que es el reproductor que actualmente estoy utilizando por defecto. Si no conoces este reproductor te recomiendo que le des un vistazo al artículo sobre Tizonia, un reproductor online
Este reproductor tiene integración con mpris2 y además trae una utilidad que te permite interaccionar con el reproductor. Es cierto, que es necesario habilitar el mpris en la configuración de Tizonia, pero a partir de ahí va todo como la seda.
Algunos de los comandos que puedes utilizar son los siguientes,
tizonia-remote prevpara saltar a la pista anteriortizonia-remote playpara reproducir y pausartizonia-remote nextte permite saltar a la siguiente pista
Integrar Tizonia con Polybar es tan sencillo como poner este módulo,
[module/mplayer]
type = custom/text
content = "%{T4}%{A1:tizonia-remote prev:}%{A}%{A1:tizonia-remote play:} %{A}%{A1:tizonia-remote next:}%{A}%{T-}"En este caso, en la barra tengo definidas las siguientes fuentes,
[bar/bar2]
inherit = bar/bar1
font-0 = Ubuntu:style=Regular:size=10:antialias=true;2
font-1 = FontAwesome:style=Regular:size=12:antialias=true;2
font-2 = typicons:style=Regular:size=12:antialias=true;2
font-3 = Material Design Icons:style=Regular:size=12:antialias=true;2En content del módulo, está definido %{T1}...%{%T-} esto indica que tiene que utilizar la tipografía font-1. Fíjate, porque aquí sigue la numeración basada en 0, al contrario de lo que sucedía con *-font.
Actualmente estoy utilizando Material Design Icons por la cantidad de iconos que tiene disponible, lo que me permite hacer y personalizar la barra de estado hasta el mas mínimo detalle. Simplemente es realmente espectacular.
Imagen de portada de Marcus Ganahl en Unsplash

